
|
前言 本项目从了解平台到样品实际落地,还是挺方便的,这得得益于涂鸦的SDK和相关资料, 本文意在于对本次项目做个笔记,方便以后再次用到,也给大家一个参考。 最后所有的资料原理图和程序都会上传至资源。 一、如何选择合适的涂鸦wifi模块?第一步,在这个问题上,没有接触过涂鸦的朋友或许会犯迷糊。 没办法,没法偷懒了(按照以前开发的流程,厂家推荐一款wifi模块,大部分时间会花在写模块驱动,测试上面),只能自己去看看平台操作流程,去看资料,然后直接试着操作起来,之后才发现其实涂鸦生态做得挺完善的,只要熟悉了整套系统,哪个部分都不需要画太多时间,可能涂鸦项目画PCB需要的时间才是最多的了。 因为wifi模块驱动,手机APP涂鸦都做好了……而且,你需要做什么产品,平台会推荐你最合适的wifi模块,前提是你得在IoT平台上创建产品。 所以使用那个型号的涂鸦wifi模块不需要自己根据每一个型号的资料去选择,进入涂鸦 IoT平台,注册账号后,创建你需要设计的产品,配置好自己产品功能后,平台自己会给你推荐合适的wifi模块。 二、涂鸦IoT平台操作2.1 创建产品接下来就来讲解一下涂鸦IoT平台的操作,账号肯定得注册一个,然后在产品栏目,找到创建产品,如下图(图中因为以前创建过,所以有一个存在产品):
点进去以后,界面如下,可以看到涂鸦已经给产品分好了类,而且基本上物联网领域能关联的设备都包含了,在这个里面选择你的产品或者方案对于或者相似的产品:
我们这里点击一个插座看看:
点击创建产品,会让你给产品方案取个名字,然后接下来会让你配置功能,其中会有几个必选功能,因为作为智能插座,几个必须具备的基础功能他会给先定好,其他的额外功能根据自己的需求去选择:
选择好以后如下图:
2.3 APP界面设置 接下来就是设计自己产品APP上的界面了,在上图中点击下一步设计面板,我这里随便选了一个: 0 S0 B. P' R, j4 N1 Q. T# J4 G8 i
通过手机扫描上面的二维码,可以看到刚才创建的产品: # N5 ` R, ^& H1 S; n' p
根据步骤提示,接下来是就是选择硬件了: ! w" P4 G% r7 S0 g: d
( S; f ^5 g; {' J 我们随便选择,点第一个模块: 2 g+ `) V' C2 s5 N. P$ j
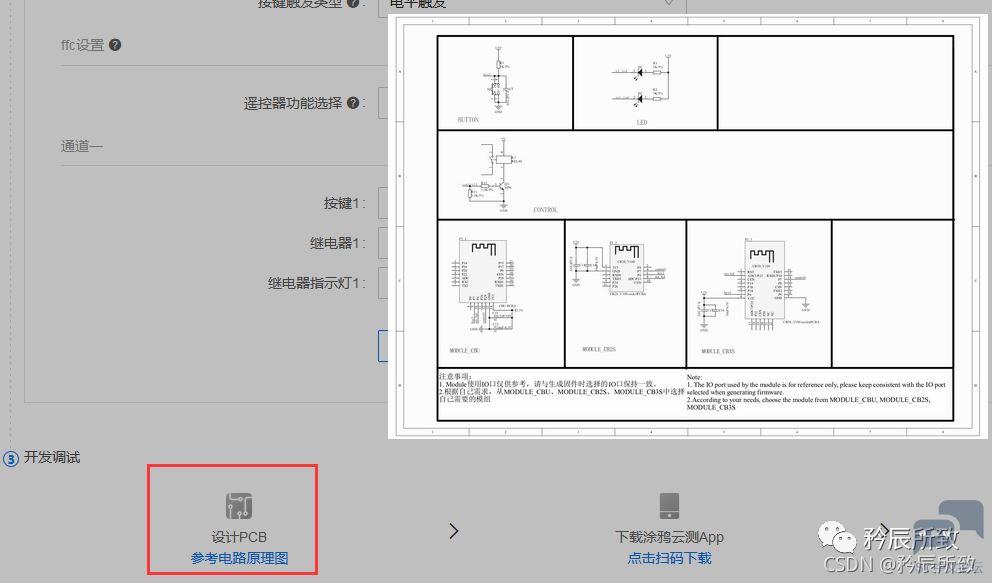
点击生成固件,然后就可以下单买样品了,功能按照我们自己的选择配置会在固件里面设置好,只需要自己画个电路图:
3 v: b% m6 z& S7 p$ g( z' \8 o- ~' U 硬件设计也可以点击参考电路设计,也会根据你选择的模块给出参考电路图: 
/ f7 r" Z4 e/ m, U5 P 2.5 其他说明 完成以上设置后,基本上模块选型就完成了,后面的第4步和第5步可以暂时不管: ! O" H2 b+ Y7 G% T2 Q1 d7 o
上图的示例是创建了一个插座的新品,而且是零代码开发的,不存在SDK移植之类的,因为不需要,简单标准的功能涂鸦可以直接做好固件程序,根据你配置好的功能采购的模块就直接上电可以用,无需另加MCU。 我们回头来看一下产品的生产管理,可以看到除了我以前创建的产品,多了一个我们刚才创建的插座,除了这些标准的产品,在遇到一些定制化项目产品不是那么常规标准的情况下,就得使用通用模块进行SDK移植了:
- B% c8 I/ N4 n( b3 Y( Y
除了人感基本的有无人信息,还有继电器控制开关,还有预约功能,倒计时,其实还可以自己加很多功能,只需要注意增加功能的数据类型,属性,是为了后面自己写程序的时候不会出错。 在硬件开发部分,涂鸦推荐的模块为 TYWE3S Wi-Fi模组(当时选完功能后就只有这么一个模块推荐),因为这个是需要移植SDK的,需要自己外带一个MCU做处理,所以这个界面中,有 下载资料 这么一栏,主要是MCU SDK下载: % S1 X& C2 ]1 Q4 L' _7 v+ H6 t
如果是做一个需要移植SDK的产品,那除了电路图设计,还得根据自己选择的MCU型号移植一下官方的SDK包,我们这里记录的是使用 STM32F103C8T6 芯片进行的移植操作 ) J; |4 h7 Y h( s0 a 下载好SDK包,打开后里面包含的文件如下图: : A4 N2 ]2 N* u6 p! G
官方的文档教程:涂鸦官方SDK包移植文档说明 我这里就把自己移植的过程作记录一遍, 我个人整体来说,没有详细的一点一点去看文档和视频,只是大概浏览一下,然后几个大步骤注意,都是修改编译,然后出了error 以后找到问题所在,去修改的:
在需要使用到wifi功能的文件中包含一下wifi.h文件,#include "wifi.h",主函数中肯定需要,其他地方需不需要没必要特意去看,用到的时候没包含报错了,我们再包含也不迟
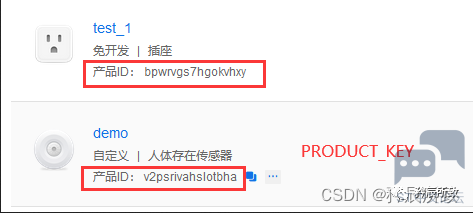
PRODUCT_KEY 就是我们在IoT平台创建的产品 ID,如下图: , C( v# o8 u$ F' \& G5 j/ d 
3.3 调用 wifi_protocol_init 函数 在 MCU 串口及其他外设初始化后调用 mcu_api.c 文件中的 wifi_protocol_init() 函数。我样品使用的是串口3和涂鸦wifi连接的,然后波特率为9600:
3.4 串口收发处理 串口发送: 将 MCU 串口单字节发送函数填入 protocol.c 文件中 uart_transmit_output 函数内,并删除 #error。 就是我们使用的MCU,哪个串口连接的涂鸦wifi,自己把此串口发送一个字节的函数放在uart_transmit_output 函数内: ( Z1 b6 \0 z- ^ [
在串口接收中断服务函数里面调用 mcu_api.c 文件内的 uart_receive_input 函数,并将接收到的字符作为参数传入。 - S0 S& v6 R! {0 ]; e2 K* L
单片机进入 while(1) 循环后调用 mcu_api.c 文件内的 wifi_uart_service() 函数。 , b1 m6 a" z _9 [4 m! ^8 D2 K# n
修改 protocol.c 中的函数 all_data_update(void) ,此函数是产品上电状态,这个可以根据自己的意愿上报初始状态:
3.7 完善下发操作 完成每个下发DP点自己需要的操作,在 protocol.c 文件中,每个可下发的 DP 点,都有一个单独下发数据处理函数。格式为 dp_download_xxx_handle(),比如我们进行开关控制继电器动作: . z8 p7 q0 X6 ^5 X! {1 G9 Z
2 y5 U( `" K1 `: T$ E 人感的状态上报我是放在主函数中判断:
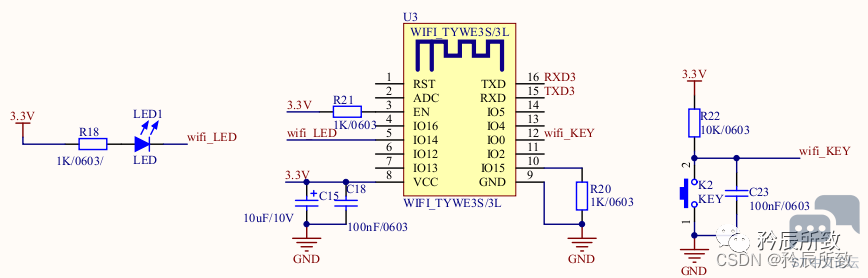
在官方文档中,进行到这一步,还需要配网指示灯的添加,我这里没有用到,因为我选择的是 wifi模块自动处理按键和LED指示,这是在当时选择wifi模块的时候的一个可选择的功能,我选择的是wifi模块自动控制,使用的是官方推荐的参考电路,参考电路如下: . ?0 Y: R! t5 `) K% d" b
" k% C/ F% N2 F) @6 | 但是记住,模块自动控制的话,需要在 protocol.h 中定义WIFI_CONTROL_SELF_MODE,默认是注销的: , w. n2 j# J+ a3 Y8 E
+ |0 N# L2 {" T+ Q6 @# G" E 完成以上步骤,基本移植完成,但是还是有些地方需要修改,但是这些修改都是可以根据编译后的错误,找到错误位置进行修改,每个错误的地方基本都有注释说明,很简单的。最后直到编译完全通过,wifi模块的驱动就已经完成了。 5 D" I# q* h0 H; G8 d K* {2 Q' o: B 样品使用的配网方式是 wifi模块自动处理 方式,默认是长按按键 5 S,切换配网方式(AP模式 和 Smart模式相互切换) Smart 模式(快闪):操作简便,通常以指示灯快闪做指示。AP 模式(慢闪):配网可靠,通常以指示灯慢闪做指示。 配网需要使用到涂鸦app,我们这里使用Smart模式延时一下具体步骤:
1、 在app中点击右上角加号,选择你所需要的添加的设备,我这里选择的是下图中的第一个,wifi类型的传感器:
2、 选好设备以后,在弹出的页面选择你所需要连接的wifi名字和密码:
3、 到下一步,注意文字提示,需要保证wifi模块处于对应的配网状态下:
4、 等待设备自动配网,需要一点时间,我这边每次设置大概在30S左右就能连接上:
5、 添加成功提示:
6、 最后就可以测试,根据自己定义的几个功能,有人无人,状态变化,然后通过界面上的按钮,可以操作继电器通断,实际测试下来功能完全OK,整体来说还是达到的基本的效果: 0 }6 M6 r. N) i& u# m' D
整个过程基本上没有遇到疑难杂症之类的问题,不得不说,涂鸦的生态还是做得挺好的!! - l& B/ k7 ?3 I 因为许多小伙伴找我要原理图和,所以干脆这里就把重要部分原理图贴上。 硬件部分主要有几个重要点: 1、供电部分,220V 转 5V/3.3V; 2、控制电源开关部分,使用继电器控制; 3、WiFi模块部分; 4、STM32部分; 本部分不上原理图,因为最小系统都一样,可参考: STM32 非接触测温测温传感器 项目记录(ModbusRTU协议)中的STM32部分原理图。 5、人体感应部分。(本部分不上原理图,方案很多,比如最简单的BISS001)
涂鸦模块的型号是根据上文提到的如何选择涂鸦模块操作,最后涂鸦官方给出的: " h- S: z, R, w& c: j) g6 V8 Y, Z8 H n* a 
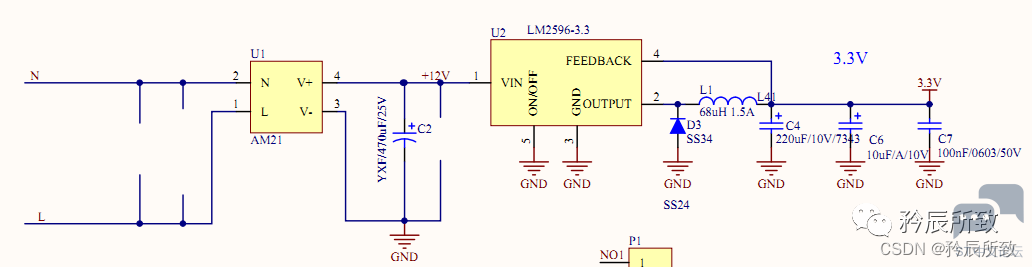
% k7 j) l7 _" y9 p6 K9 ?" x : |7 N% ^$ u. n/ w6 h1 L0 M, ^/ U 5.2 供电部分 供电部分用了电源模块: 1 g- ^: i0 {4 a" q+ a& x2 v( S
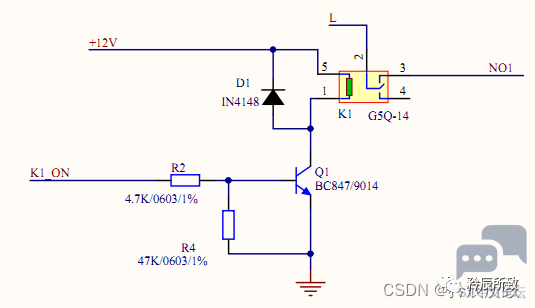
+ T% l( K6 u8 K9 O( r1 P% L# r 5.3 控制部分 控制部分使用继电器,欧姆龙的G5Q-14: : B$ o1 Q0 x8 [
4 x$ I% b3 \$ F8 M! J' u! b+ @; g 如有侵权请联系删除0 s& x- p) Q& l% F " N4 s, O I0 D" T2 t转载自:矜辰所致 ~+ N7 N) D& _0 m G+ o % k- I5 v8 ~; P) x# y' y+ B! N0 o/ Q / R! v+ Y- }% C% a8 n7 K |
【2025·STM32峰会】GUI解决方案实训分享1-对LVGL咖啡机例程的牛刀小试以及问题排查
OpenBLT移植到STM32F405开发板
为什么要先开启STM32外设时钟?
【STM32MP157】从ST官方例程中分析RPMsg-TTY/SDB核间通信的使用方法
【经验分享】STM32实例-RTC实时时钟实验④-获取RTC时间函数与中断服务函数
STM32 以太网 MAC Loopback 的实现
STM32功能安全设计包,助力产品功能安全认证
基于STM32启动过程startup_xxxx.s文件经验分享
HRTIM 指南
ST 微控制器电磁兼容性 (EMC) 设计指南
 微信公众号
微信公众号
 手机版
手机版
