
|
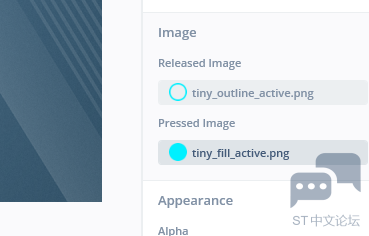
上次已经发现了TouchGFX能够直接生成工程,且基础配置无需改动,那就摸索下如何把UI和硬件控制联系起来。 首先屏幕上按键按下和抬起要有区别,选择不同的图标就能够实现,暂时使用自带图标资源。 
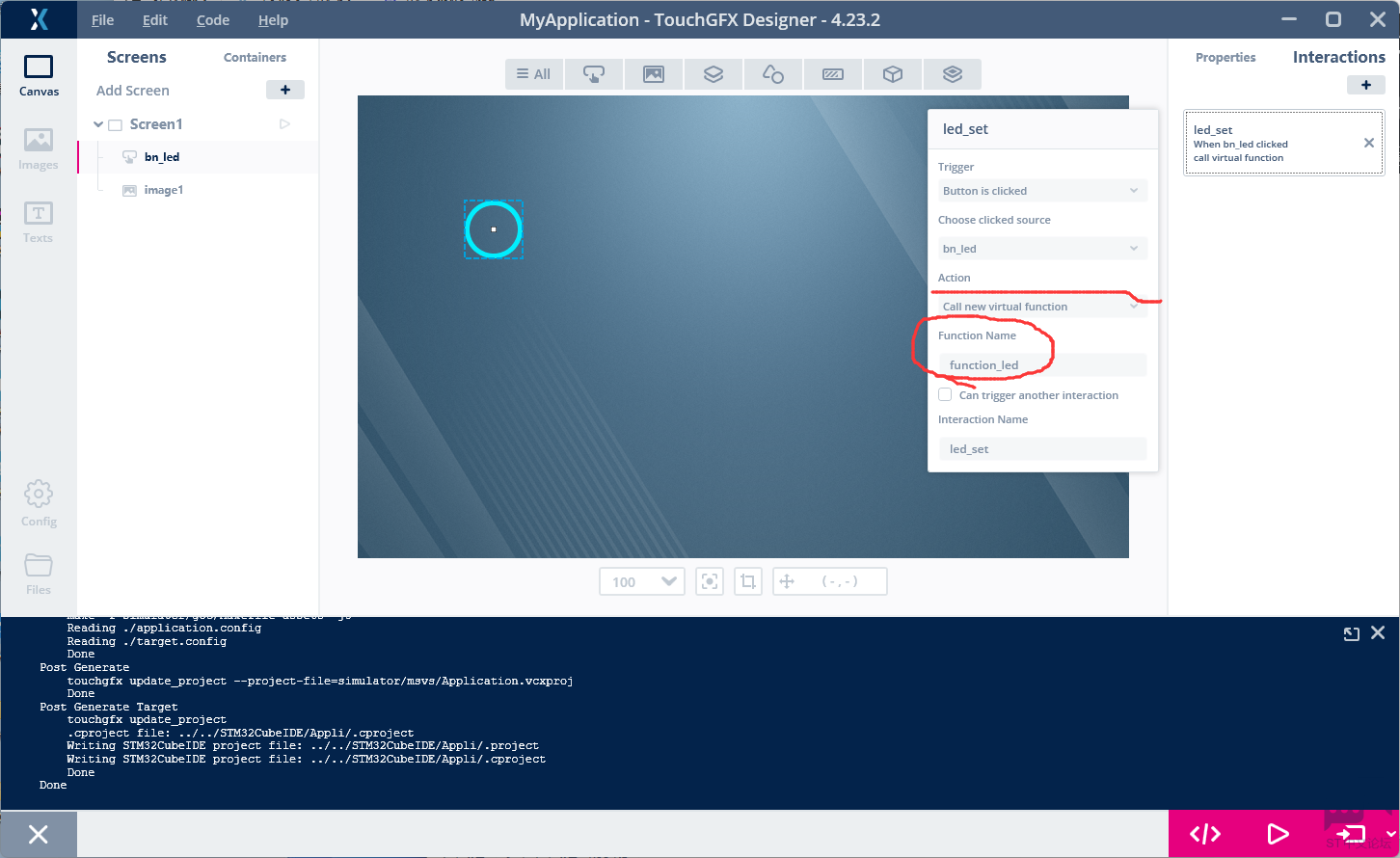
然后要给按键创建事件响应,在这里叫interaction。如下图,这里最好把名字改一下,方便自己在代码里一眼找出来。 
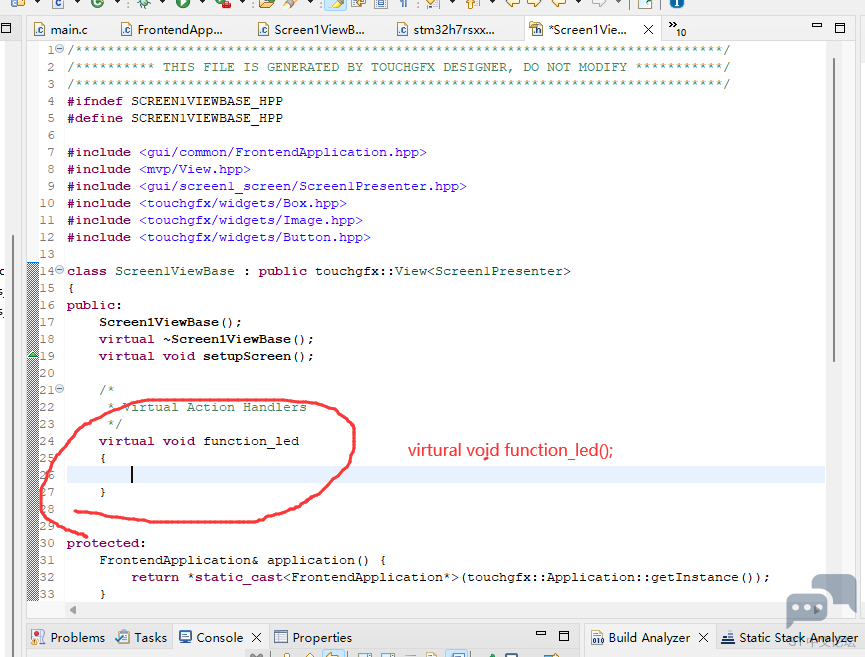
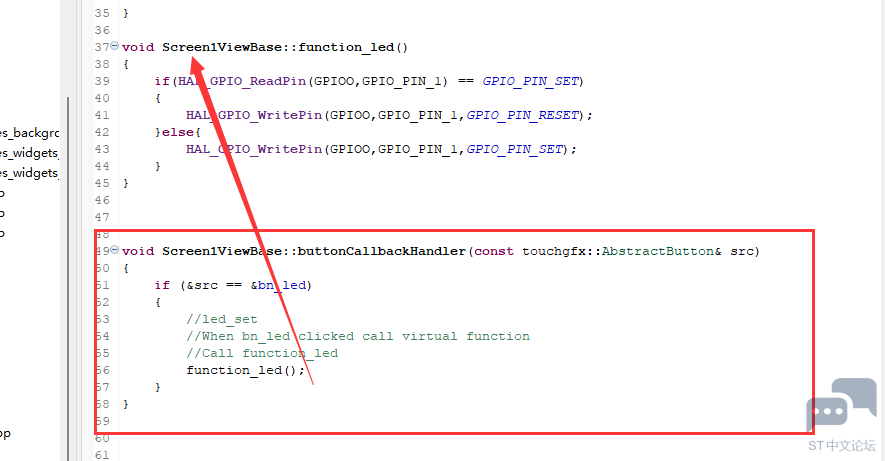
做完这些,就把界面上的工作搞完了,接下来生成新的工程,从程序里做功课。记得自己主界面的名字,因为下面我发现自己不好找了。比如默认是Screen1, 那在程序里的父窗口类就是ScreenViewBase,这个cpp文件在generate目录下,同时在软件界面勾选了要执行虚函数,且给命名为function_led。那么此时在cubeIDE里就能看到具体所在了,在头文件中是个公有成员函数。 
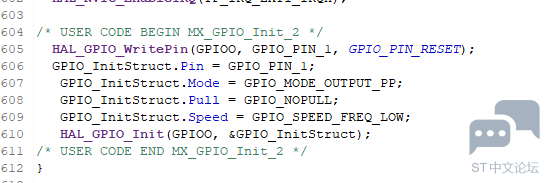
文件本身有写保护,需要先修改属性,然后改成定义形式,在cpp文件中去实现,保持代码的统一和查阅方便,将该虚函数重写就可以了。由于涉及到控制GPIO,本工程没有对LED灯做配置,所以要先找到LED的管脚并初始化。如LED1就是GPIOO的PIN1。 
然后编辑函数内容,读取当前LED引脚电平并反转,就可以实现按钮按下开,再按下关的循环操作了。 
这款屏的分辨率比较好,看着界面干净清晰。TouchGFX倒是和Qt有点相似,继续体验。演示视频如下  led.rar
(5.54 MB, 下载次数: 3)
led.rar
(5.54 MB, 下载次数: 3)
|
兔哥心中的ST中文论坛
好用软件推荐-TouchGFX Designer
F429I-DISC1体验报告(5) 滚动菜单、语言切换的实现丨国庆开发板测评活动
创差异・提效率:STM32 GUI+赋能嵌入式产品价值跃迁
F429I-DISC1体验报告(1)久经沙场,锋芒依旧丨TouchGFX开发F429丨国庆开发板测评活动
STM32 GUI+:驱动嵌入式设备从“功能单一”向“智能集成”演进
兔哥的最强U5图显【000】——U5G9最小系统绘制
STM32F429使用TouchGFX制作图形化界面
【2025·STM32峰会】GUI解决方案实训分享5-调通板载的NRF24L01 SPI接口并使用模块进行无线通信(发送和接收)
【2025·STM32峰会】GUI解决方案实训分享4-使用MVP架构从硬件外设读取数据并显示到图形界面、从图形界面发送指令控制硬件外设
 微信公众号
微信公众号
 手机版
手机版
