
|
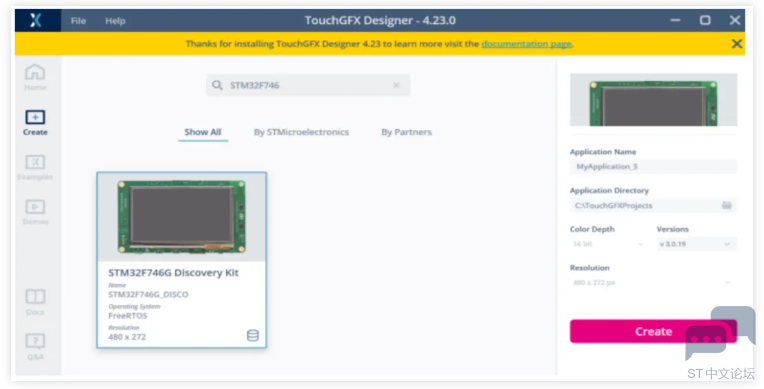
1 引言 文档基于 STM32F746G_DISCO 硬件平台,参考从 TouchGFX Designer 下载的 STM32F746 的 TBS(TouchGFX Board Setup),讲解 STM32CubeMX 相关配置,介绍了LTDC RGB 接口 LCD 的 TouchGFX 工程的移植步骤。 
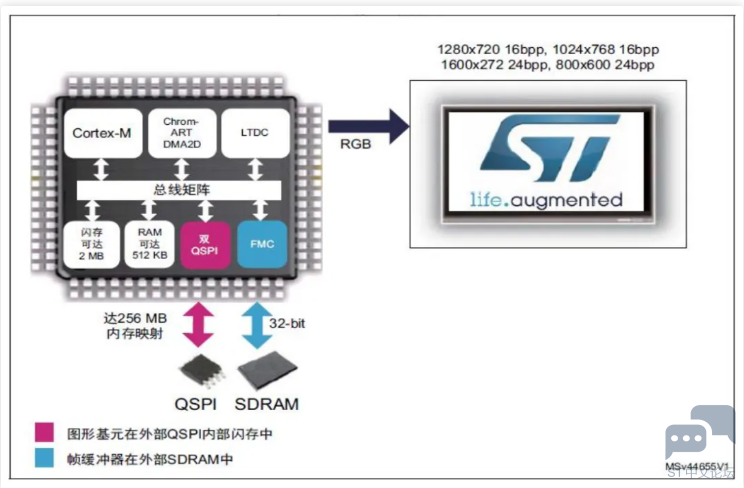
▲ 图1. TouchGFX Designer 中的 STM32F746G_DISCO TBS 2 STM32CubeMX 配置过程 STM32F746G_DISCO 有两个外部存储器,SDRAM 和 QSPI Flash,SDRAM 用于帧缓冲器,QSPI Flash 用于存储图片、字体等素材,其图形实现过程如图 1 所示。本文档参考从 TouchGFX Desinger 上下载的 TBS,第一步首先完成 IOC 文件的配置,由于会使用 外部 RAM 和外部 Flash,生成代码后还需要添加相应的存储器驱动代码,以及修改链接文件。对于仅使用内部 Flash 和内部 RAM 的应用,用 STM32CubeMX 和 TouchGFX Desinger 生成代码后,就可以直接使用 TouchGFX 点亮屏幕了。 
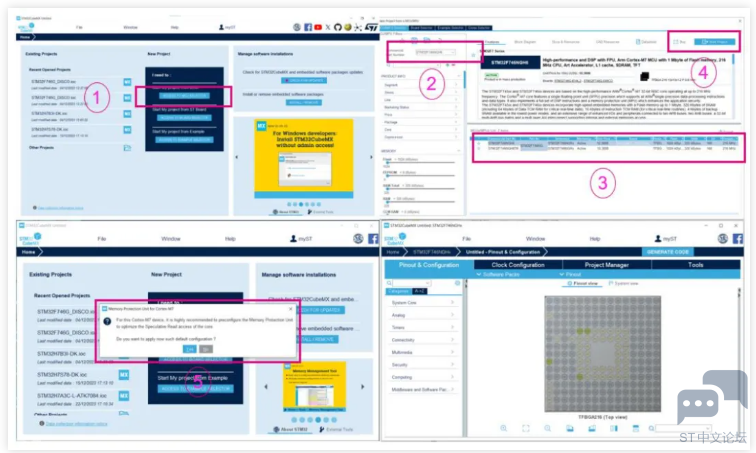
▲ 图2. 图形实现过程 2.1. 新建 IOC 工程 双击打开 STM32CubeMX 软件,按照图中 1-5 步骤操作,MCU 型号输入 STM32F746NGH6 进行选择,其中第 5 步提示配置默认 MPU 单元来优化内核的推测性 读取访问,请点击“YES”。 
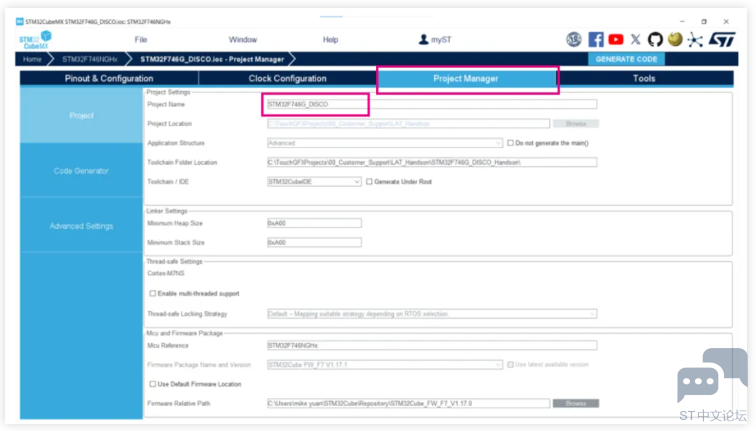
▲ 图3. 新建 STM32CubeMX 工程 然后点击“Project Manager”,配置工程名称,如图所示。 
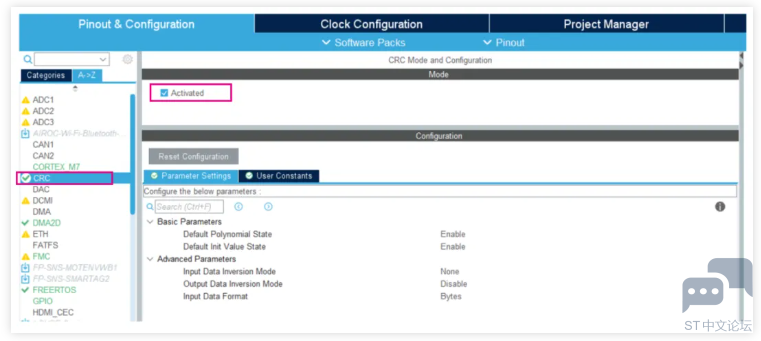
▲ 图4. 配置工程名称 2.2. CORTEX_M7 这里使能 ICACHE 和 DCACHE,并配置内存保护单元 MPU,要正确配置 MPU 属性 以避免由 Cortex®-M7 推测性读取访问和缓存维护引起的图形性能问题,使用 STM32CubeMX 可以轻松配置 MPU 存储器属性。详细配置过程可以参考 AN4861 4.6 小节 Special recommendations for Cortex-M7 (STM32F7/H7),其中介绍对嵌入了 Cortex®-M7 CPU 的 STM32F7 系列的一些建议,建议大家仔细阅读下。 2.3. CRC CRC 是循环冗余校验计算单元,如果要使用 TouchGFX,必须要使能 CRC,其配置保 持默认即可。 
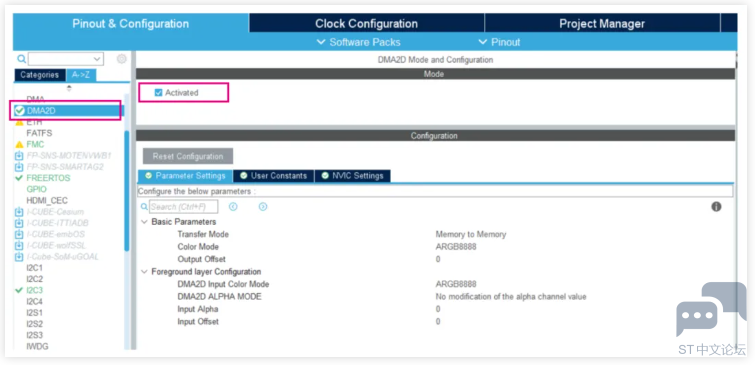
▲ 图5. 使能 CRC 2.4. DMA2D DMA2D 是 AHB 总线矩阵上的主设备,它将图形数据传输到内存,也可用于图形渲 染,建议使用 DMA2D 来减轻 CPU 负载。DMA2D 使能后保持默认配置即可,当需要 DMA2D 来进行图形加速时,TouchGFX 引擎会自动调用 DMA2D。 
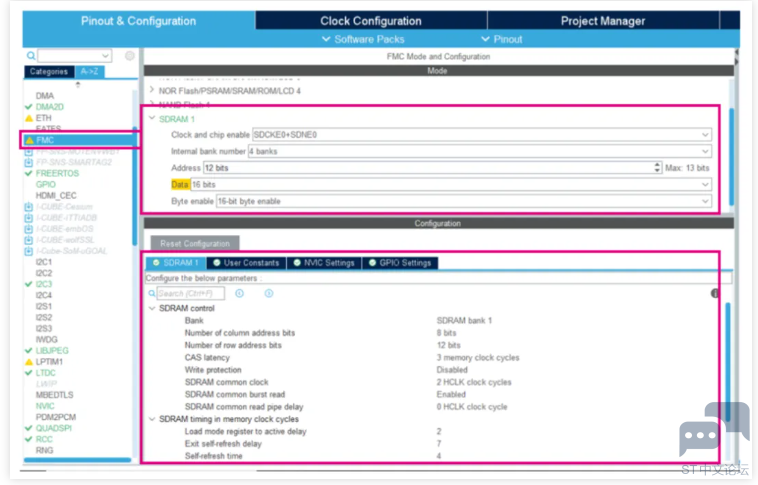
▲ 图6. 使能 DMA2D 2.5. FMC 配置 LTDC 帧缓存区和 Video 缓冲区放在了外部 SDRAM 中。配置 FMC 相关参数时,需 要对照原理图和 SDRAM 的 datasheet,了解相关参数,然后进行配置。配置结束后,需 要添加相应的驱动代码,将其配置内存映射模式。 
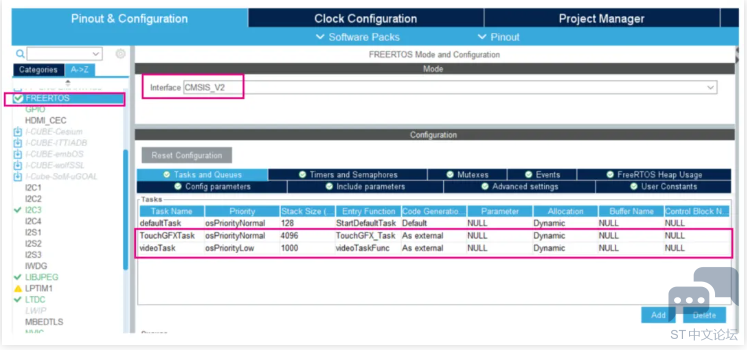
▲ 图7. FMC 配置 2.6. FREERTOS TouchGFX 可以运行在有 RTOS 和无 RTOS 的工程中,本工程移植的是带有 RTOS, RTOS 选择 FreeRTOS,在本工程中新增了 2 个 task,TouchGFXTask 任务用于运行ToucGFX 图形引擎,VideoTask 任务用于进行 Mjpeg 视频的编解码,如果您的项目不用 video 控件,那么 videoTask 可以不用添加。 
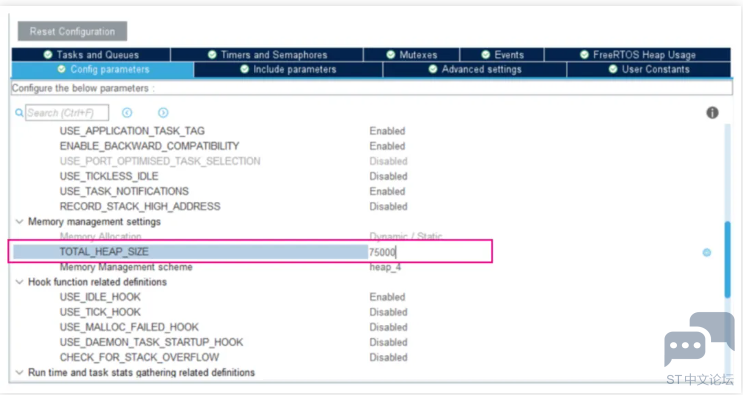
▲ 图8. FreeRTOS 新增任务 注意新增总的堆空间大小,防止新建任务的栈大小不足。 
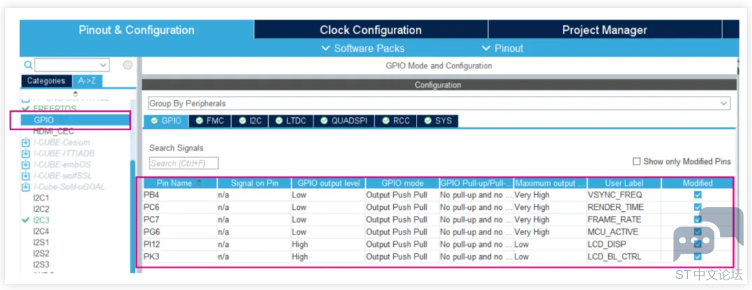
▲ 图9. 堆空间大小配置 2.7. GPIO 在官方下载的 TBS,配置的 GPIO 如图 9 所示。与 LCD 显示相关的引脚有 2 个, LCD_DISP 和 LCD_BL_CTRL。LCD_DISP 用来启用/禁用显示待机模式,需要将 LCD_DISP 配置为高电平来启用显示器,否则显示器将保持待机模式。LCD_BL_CTRL 信 号上的高电平可以点亮背光,而低电平则将其关闭。 另外几个 GPIO 引脚可以用来测试性能的,它们的解释说明可以查看 TouchGFXGPIO.cpp 中注释,其中 RENDER_TIME,可以用来查看实际的渲染时间。 
▲ 图10. GPIO 配置 2.8. I2C3 STM32F746G_DISCO 的电容 LCD 的触摸的接口是 I2C3 的 PH7 和 PH8,相关参数 的配置参数如图所示。 
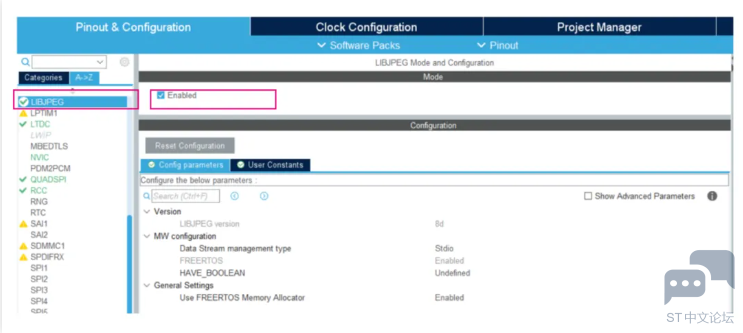
▲ 图11. I2C3 配置 2.9. LIBJPEG 如果 TouchGFX 使用 Video 控件,要使能 LIBJPEG,用于视频流的软件编解码。如果 您的工程用不到 Video 控件,那么可以不用使能 LIBJPEG。 
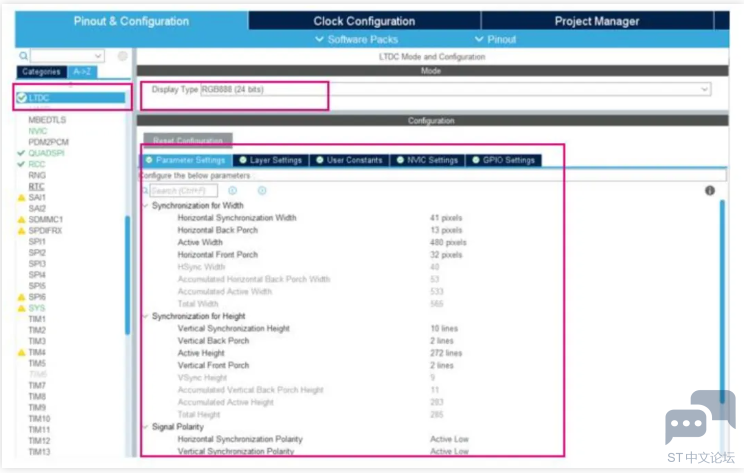
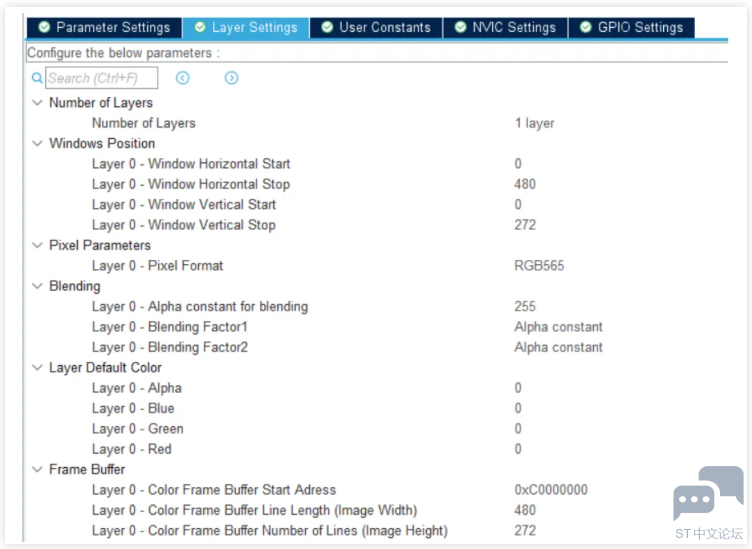
▲ 图12. GPIO 配置 2.10. LTDC LTDC 外设主要用来配置 LCD 显示接口,对于 STM32F746G_DISCO 的 LCD 可以参 考下载的 TBS 进行配置。如果是其他型号的 LCD,需要查看 LCD 的屏幕时序表进行配 置。关于 LTDC 的 layer,虽然在 STM32CubeMX 可以配置为 2 个 layers,但是 TouchGFX Designer 是采用 1 个 layer 来做 GUI 开发的,这是因为 2 个 layer 会占用更 多带宽,同时打开 LTDC 全局中断和错误中断。 
▲ 图13. LTDC 参数配置 
▲ 图14. LTDC layer 配置 
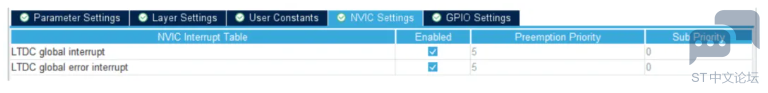
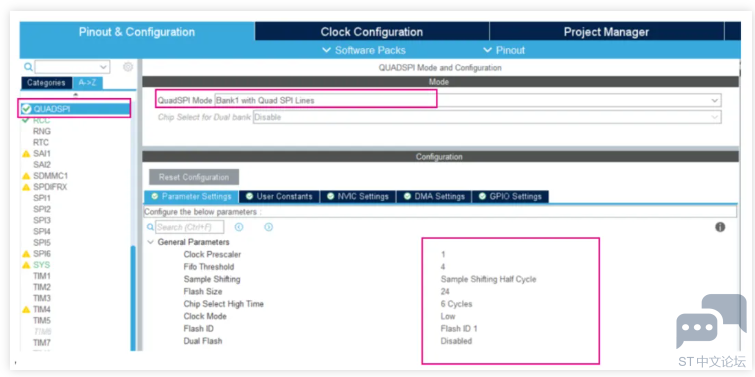
▲ 图15. 打开 LTDC 全局中断和错误中断 2.11. QUADSPI 当要存储的数据量相对较少时,可以使用内部 FLASH 存储器。否则,应将图形内容放 置在外部存储器中。QUADSPI 外接了一个 128-Mbit Quad-SPI NOR Flash。 
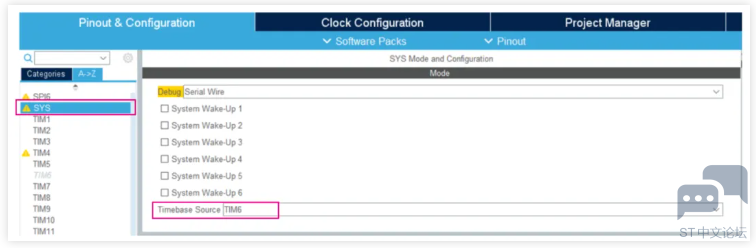
▲ 图16. QUADSPI 配置 2.12.SYS 由于 SysTick 被 RTOS 使用,这里 HAL 库的时基选择 TIM6。 
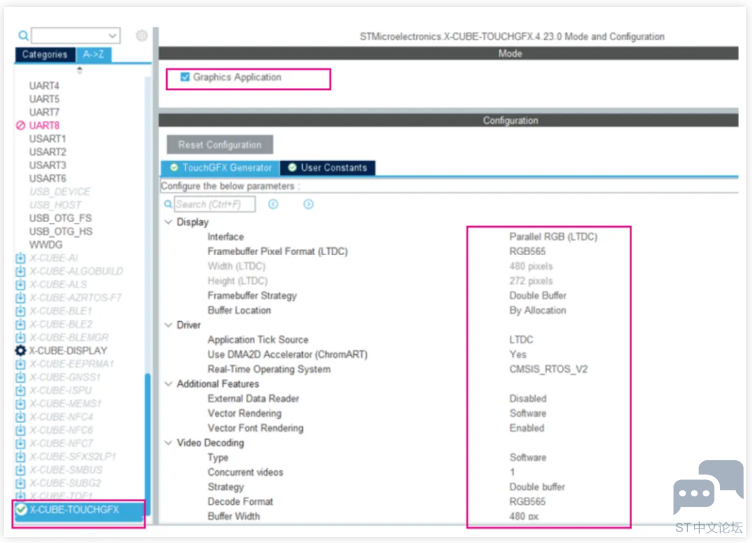
▲ 图17. 系统时钟配置 2.13. X-CUBE-TOUCHGFX Interface:接口选择 Parallel RGB(LTDC) 对于 RGB 接口的 LCD 来说,通常无内置 GRAM,FrameBuffer Strategy 无法使用 Partial Buffer 策略。在 RAM 足够时,可选择 Double Buffer 策略。存放位置选择 By Allocation。这个可以通过链接文件配置放置在什么位置。 Application Tick Source:应用滴答时钟来源,选择 LTDC,它的实现代码可以在 TouchGFXGeneratedHAL.cpp 中 HAL_LTDC_LineEventCallback 函数找到。 
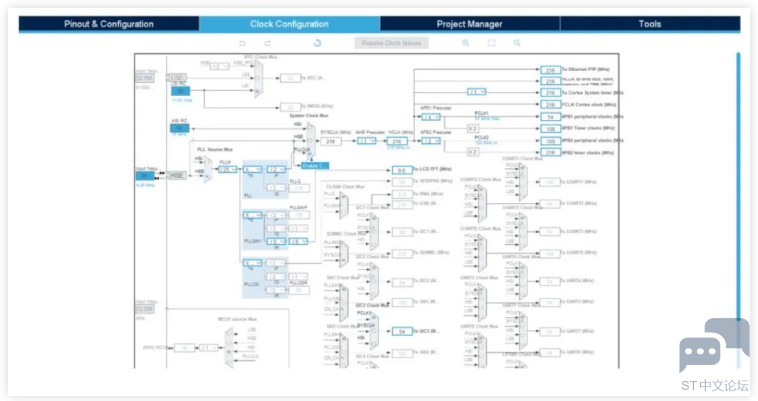
▲ 图18. TouchGFX 配置 2.14.Clock Configuration 系统时钟配置为 216MHz,LTDC 时钟配置为 9.6MHz,这个 LTDC 时钟的配置是参 考 LCD 时序参数表确定的,它与 LCD 的刷新率相关。 
▲ 图19. 时钟树配置 至此,外设配置基本完成,选择所使用的 IDE(这里选择的是 STM32CubeIDE),点 击 Generate Code 按钮,生成代码。然后使用 TouchGFX Designer 打开 TouchGFX 文 件夹下的 ApplicationTemplate.touchgfx.part,在 TouchGFX Designer 中生成 UI 相关 代码。 3 添加驱动代码 对于 LTDC 接口的 TouchGFX 工程,使用 TouchGFX Desiger 生成代码后,如果仅使 用内部 RAM 和 Flash,那么在 TouchGFX 生成代码后,整个软件架构就建好了,可以使 用 TouchGFX 来点亮屏幕了。 对于使用外部 SDRAM、 QSPI Flash 以及触摸功能的应用可以参考下载的 TBS 进行对 照检查,添加相应的驱动代码和修改链接文件,完善整个工程代码后实现 TouchGFX 点亮 LCD 的效果。 3.1. 添加 SDRAM 驱动代码 查看下载的 TBS,可以在 main.c 中的 MX_FMC_Init()函数的用户代码区域看到添 加的驱动代码。这里有一点要说明的是最后的 FMC_Bank1->BTCR[0] = 0x000030D2 代 码是禁用 FMC bank1,这点在 AN4861 的 4.6.1 Disable FMC bank1 if not used 有详 细介绍。为了防止 FMC bank1 上的 CPU 推测性读取访问,建议在不使用时将其禁用。这可以通过复位 FMC_BCR1 寄存器中的 MBKEN 位来完成,默认情况下该位在复位后使能。 3.2. 添加 QSPI Flash 驱动代码 添加驱动代码把 QSPI Flash 配置成 memory mapped 模式。 3.3. 添加 Touch 功能 触摸功能在 STM32TouchController.cpp 中实现,具体代码请参考 TBS。 3.4. 修改链接文件 为了把帧缓冲区和视频缓冲放到外部 SDRAM,把字体、图片等素材放到外部 Flash, 需要修改链接文件。不同的 IDE,它的链接文件是不同的。对于 STM32CubeIDE,它的 链接文件是 STM32F746NGHX_FLASH.ld,对于 EWARM,它的链接文件是 stm32f746xx_flash.icf,对于 MDK-ARM,它的链接文件是 STM32F746G_DISCO.sct, 它们的语法略有不同。大家可以参考它的结构进行修改。 4 小结 以上就是 LTDC RGB 接口 LCD 的 TouchGFX 工程的移植步骤,本文档对关键步骤进 行了解释说明,具体细节可参考 AN4861 和官方的 TBS。 ▼▼▼ 点击按钮下载《LTDC RGB 接口 LCD TouchGFX 工程的移植步骤》原文档。点击下载 |
【2025·STM32峰会】+TouchGFX实现动态进度显示以及界面切换
【2025·STM32峰会】+使用TouchGFX快速创建GUI
实战经验 | 基于STM32CubeIDE下载TouchGFX GUI应用的出错分析
《如何使用TouchGFX》视频课程上线啦:助力你的GUI设计
TouchGFX 4.23:支持矢量字体,节省Flash,更丰富的UI!
【STM32H7S78-DK】汽车仪表系统
【STM32H7S78-DK评测】TouchGFX (QR Code)二维码生成器
基于STM32实现“单芯片”模式:TouchGFX 4.24 的创新分析
实战经验 | TouchGFX 处理按钮长按的一种方法
【STM32U599】5.聊聊手表菜单
 微信公众号
微信公众号
 手机版
手机版

挺有趣的,抽空试一下移植到H743上
可以试试