
|
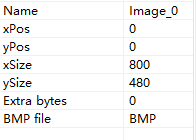
本帖最后由 lebment 于 2018-7-18 20:53 编辑 软件:CubeMX5.26; x; w$ m |* r3 U5 D0 D IAR 8.30" B. Z. |: Q: q4 V GUIBulider0 L4 w$ F* C3 Z- N( c, o9 I* [/ r7 n B2C q7 ~' w5 Y' o! R( k, b 硬件:STM32F769NI—Disco 自不用说,这个评估板是很多板友朝思暮想的对象,三生有幸通过了活动,收到了开发板,以为心中激动,其实不然,这个板子功能强大,不可能将其全部开发和解读,既然是GUI就从GUI来开始上手。- u; \) _- N+ R 已经有坛友完成了实验一,很简单,也很基础,实验二同样简单,只不过多了一个STemwin很少有教程提到的窗口重绘。之前有自己的项目要用到重绘,然而不会用,官方手册写的很模糊。以下是以实验一为基础,不再赘述。注意实验二不是我要说的重点,STM中文官网已经有源码和视频教程,一步步来不容易出错。 一、 略过CubeMX配置直接开始GUIBuilder,创建Windows控件,800-480(长宽)。 


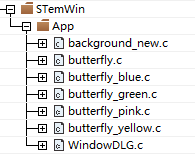
二、利用B2C软件图片转C文件,这一步我没有做直接用官网下载的工程里面的几个C文件,使用很简单,不多说。 把这几个C加入工程,我放到了这里 
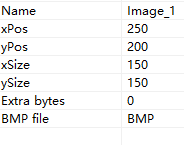
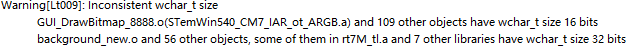
在WindowDLG文件中加入: extern GUI_CONST_STORAGE GUI_BITMAP bmbackground_new; extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_blue;/ L8 |2 B# ?4 c& p7 Z h& v+ Q extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_green; extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_pink; extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_yellow; 6 x( U9 D% E) K static int butterfly_status; 三、 WindowDLG文件在窗口初始化和回调中加入。6 H1 P$ A7 p! I$ B : R: A6 n6 U# V# V% f+ e- z$ ~1 @; h , k7 N! L- k/ R' k) I7 ~2 u switch (pMsg->MsgId) { case WM_INIT_DIALOG: //! G' N) X1 e. M4 C! j // Initialization of 'background' // }6 M5 L% ^3 s9 B; A+ r hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_0);- p) N. j% S/ J2 T. {" H4 m T6 D IMAGE_SetBitmap(hItem, &bmbackground_new);+ z8 @9 K- K0 ~* e& a/ X //pData = _GetImageById(ID_IMAGE_0_IMAGE_0, &FileSize);/ F( Q; e+ Z# L' O/ g. j" d4 C7 }# K2 J! c //IMAGE_SetBMP(hItem, pData, FileSize);% N+ X3 I8 J I2 K( d$ H9 i //. U. [ f( K9 X# v // Initialization of 'butterfly'$ a% m" L% a! q; I: y: E // hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1);( ^, h! t F3 M2 Y IMAGE_SetBitmap(hItem, &bmbutterfly_blue); //pData = _GetImageById(ID_IMAGE_1_IMAGE_0, &FileSize); //IMAGE_SetBMP(hItem, pData, FileSize);6 T5 e6 p* d# P( v& ^6 Z& ~ // USER START (Optionally insert additional code for further widget initialization) // USER END7 x+ _1 @" s7 o+ x- p break; // USER START (Optionally insert additional message handling)" d2 S- X+ R/ [0 v9 A" c0 C# [) j+ o // USER END+ A. b' ~+ y7 h* o default: 6 H0 B5 s* n5 u0 |$ T if(butterfly_status == 0), U. K: q- k" K+ s# J& U5 x { hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1); IMAGE_SetBitmap(hItem, &bmbutterfly_yellow);) R2 L' k) @- D9 m" x# G* k butterfly_status = 1; } else if(butterfly_status == 1) { hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1); ' g8 i% X' a$ B- r* B" ~ IMAGE_SetBitmap(hItem, &bmbutterfly_pink);7 n# @( _: w( [! E+ c butterfly_status = 2; }* w3 A1 q% u* P( m; I( N else if(butterfly_status == 2) {+ Q7 y" S0 g2 Y" Z hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1); IMAGE_SetBitmap(hItem, &bmbutterfly_green);7 g4 G' Y* f2 i7 g+ v butterfly_status = 3; d3 b4 ~: P8 X p2 }5 l2 z7 Q }- m+ Z$ F% Y* e; a else; z9 ~- D/ r- p$ D0 U {1 y) F% x$ a5 G9 Y# H: g# M+ v hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1); e! M( h3 f9 O: p4 L2 V$ q9 X IMAGE_SetBitmap(hItem, &bmbutterfly_blue);4 E& d3 ]! e r% } E! w butterfly_status = 0;/ Y V. L- G L, H! N, [ } . q' i& m4 t9 Z6 `+ F4 {2 S WM_DefaultProc(pMsg); break;! k5 q# t5 J- U6 M }- `6 ]" j0 y- y! _- ~ & `. z4 ^1 k* y) w" m# q 四、GUI_App.c中添加& r& x. s/ z1 M2 p6 o void GRAPHICS_MainTask(void) { # v' P3 f* F3 }6 g# b+ X /* 2- Create a Window using GUIBuilder */" O# `$ C2 P$ u5 V7 N& v WM_HWIN hWin = CreateWindow(); //获取目标窗口 9 R" I( [* S2 b /* USER CODE BEGIN GRAPHICS_MainTask */5 S! K0 Q9 ~9 v+ j2 H9 M /* User can implement his graphic application here */ /* Hello Word example */ /* GUI_Clear();4 i7 b# O, T/ f' ^& F- s GUI_SetColor(GUI_WHITE); GUI_SetFont(&GUI_Font32_1);. O. t- j4 C6 k; z1 W! o* c6 H GUI_DispStringAt("Hello world!", (LCD_GetXSize()-150)/2, (LCD_GetYSize()-20)/2); l) h X$ a6 j: f( s+ h. Z: d */4 C/ q* H6 ]4 _ T /* USER CODE END GRAPHICS_MainTask */ while(1)5 o: ^. b1 z: t5 h' ?2 f0 G. Q {& N7 _0 B# C4 ? _ % O N8 G6 l+ `2 M9 y3 \ WM_InvalidateWindow(hWin);//重绘& ^. o: S# E, ~. [* N GUI_Delay(1000);2 }+ [0 s! Z% Q& P; P 1 ?$ h9 b! K$ I' v4 [! H8 C4 w }+ f, L4 z5 v: b& h6 ` }0 o5 s/ |' N7 O, G- s6 P# [ - d- l$ O; L9 M& f 可以编译上电!(编译后会有一个warning,可以忽略)3 p& W7 `4 X9 w* ]. ^1 O9 Y) V 
亲测IAR、TrueStudio以及各路IDE都是这个warningMDK不报错。 , y) p0 e j/ E$ s 我的机子不知道为什么开机先显示这个,然后非常正常。不知道是否与那个IAR的Warning有关。 
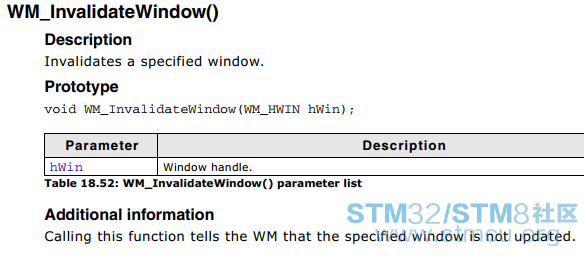
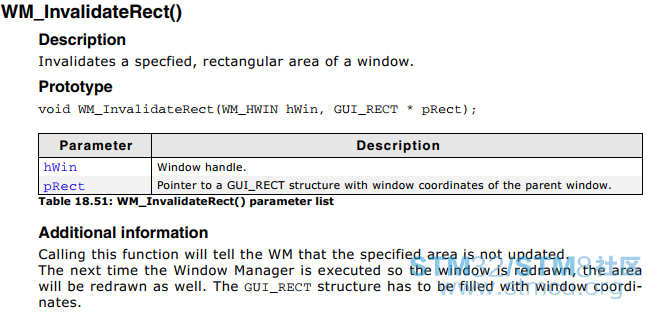
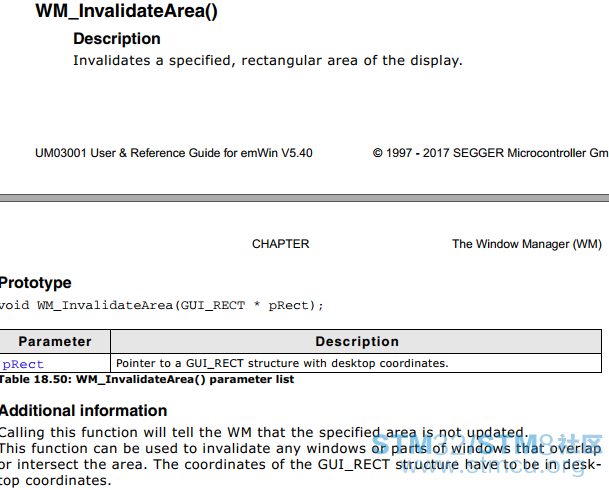
(不好意思,没有动图)) I: u2 {3 E8 M& `7 L4 s }! t & L5 P* U- |' b //*****************************重点分割线*********************************// 一、 官方解读, 


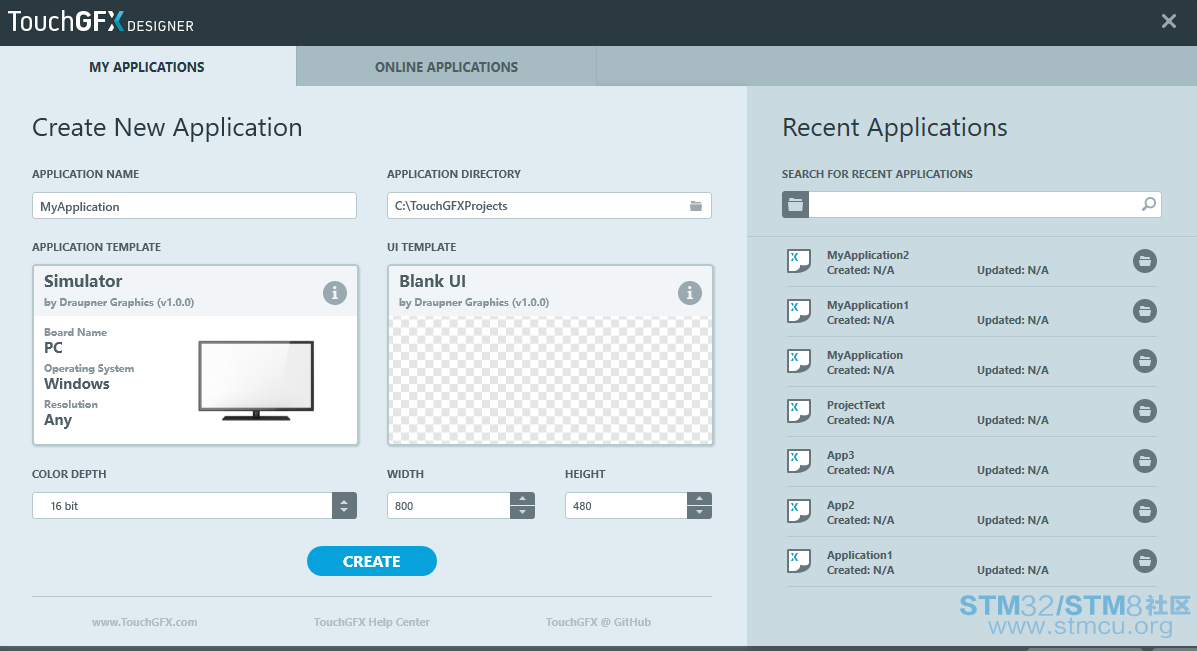
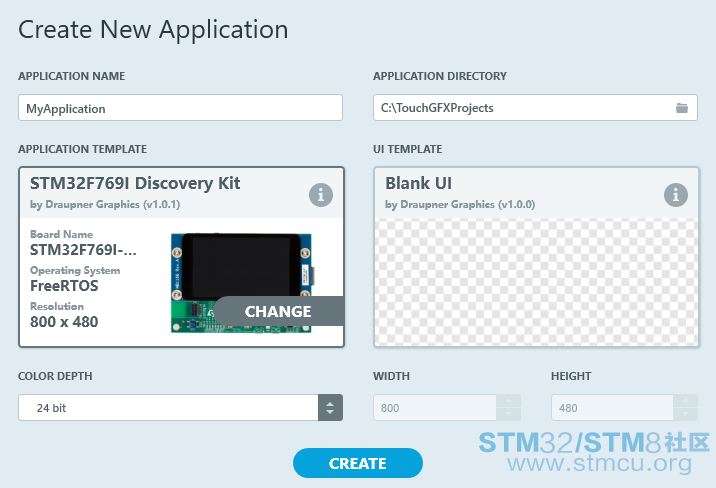
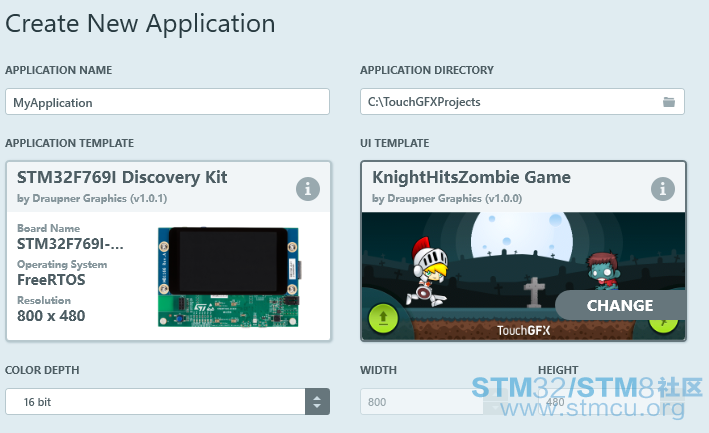
二、ST买了TouchGFX会出免费的工具?这个我不知道,我只知道我提前体验了一把TouchGFX,利用TouchGFX Designer (类似GUIBuilder)。 
我会不告诉你么?' m+ O! @: E4 K: B% { 去官网,在下拉栏里选择TouchGFX Designer,然后填写各种信息,然后官方会发送邮件(回复可能比较慢),里面带这个软件的下载地址。安装好了然后开始使用啊! 
+ r* [. r' h! G( g% C7 d$ d 

) I9 S% Q9 O/ t1 r: Q6 d 三、以上都是非常简单的东西,Disco资源很多,需要时间去开发,后续希望我有能力也有时间出精品,轻喷。! A b9 Z! k5 W1 g8 R' _ 5 p. R& m$ c' F7 ~0 O b7 q 2 K7 i9 @( P/ g0 G. ~3 p% h5 D * U- C# z" }! Y7 B( L K |

App.rar
下载76.15 KB, 下载次数: 3
STM32F3DISCOVERY + UCGUI3.90A的移植(源码+视频)
STM32MP135F-DK开发板评测-Linux系统下基于gtk的计算器应用
STM32MP135F-DK开发板评测-Linux系统下的GTK计算器
STM32MP135F-DK开发板评测-裸机LTDC亮屏
基于STM32GUI TouchGFX 屏幕切换功能经验分享
STM32 GUI开发技能分享
X-NUCLEO-GFX01M1 开发板的 GUI 开发流程介绍
STM32 TouchGFX经验分享(一)
STM32 TouchGFX经验分享(二)
STM32 TouchGFX经验分享(三)

实验一很多坛友分享了,我再发出来感觉很水啊
已传