之前,开发单片机项目,可以说 Keil 是最佳选择之一,但VSCode横空问世之后,这种格局被打破。
因为 VSCode 免费且好用,可以安装各种插件,很多工程师逐渐从Keil 转向了 VSCode。而且,VSCode还能实现 Keil 不能实现的一些功能。

下面就给大家分享一下 VSCode 搭建 STM32 开发环境的一些常规且使用的功能。
01 需要的软件和工具
下载最新版VS Code: 安装好插件,具有良好的代码补全与调试功能。
下载 LLVM:用于代码补全,其实可以理解为 Clang。因为VS Code 中“C/C++”插件的自动补全功能不太好用。STM32中好多库函数都补全不出来。记得按照好之后,将路径添加到环境变量里。
下载安装 Git for Windows: 提供Git支持和MINGW64指令终端。
下载安装 arm-none-eabi-gcc:选择gcc-arm\-none-eabi-5\_4-2016q3-20160926-win32.exe (md5)这里是一个2016年的,我目前也是用的这个,好像还有其他的新版的下载,GNU Arm Embedded Toolchain。正常安装后,记得需要将软件的安装目录下的bin文件夹设置进入环境变量PATH中。
下载 OpenOCD for Windows:一个开源的片上调试器(Open On-Chip Debugger)。在Windows下自己编译可能有问题 。所以,我们选择编译好的。下载后的文件不是安装包,把程序文件夹放入自己的软件安装目录下,将软件的bin文件夹路径加入用户环境变量PATH中。
STM32CubeMX:用于生成带makefile的工程。这样我们就可以不用自己写MakeFile了。套用他的模板,然后修改为自己的目录就可以。
02 搭建编译环境
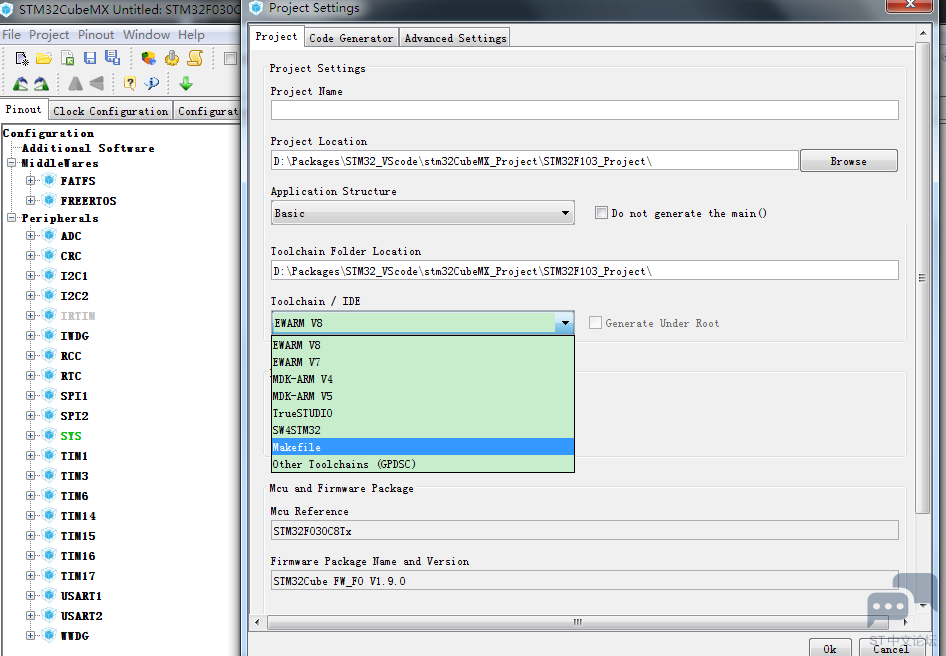
1. 用STM32Cube创建工程。
STM32CubeMX生成的是用HAL库开发的项目,具体怎么配置这里就不介绍了,只介绍与主题有关的部分。
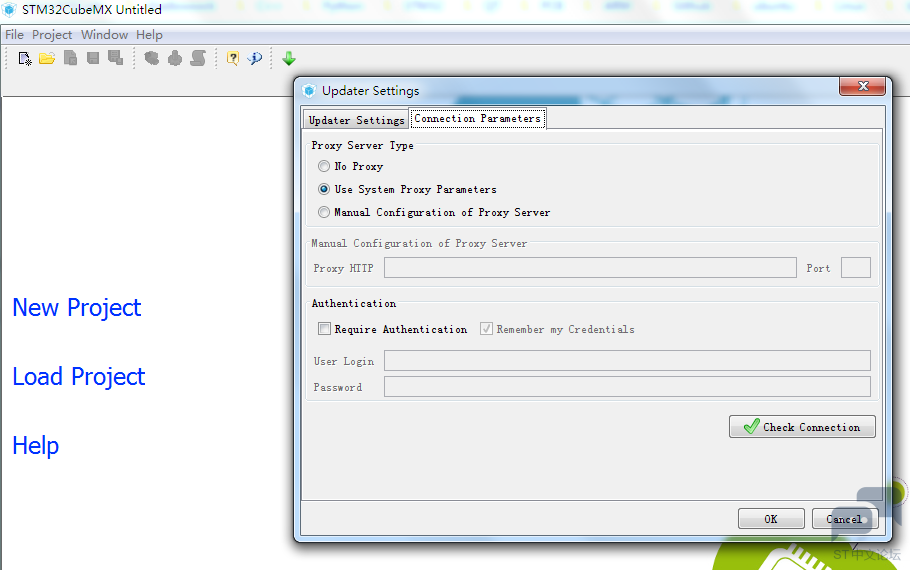
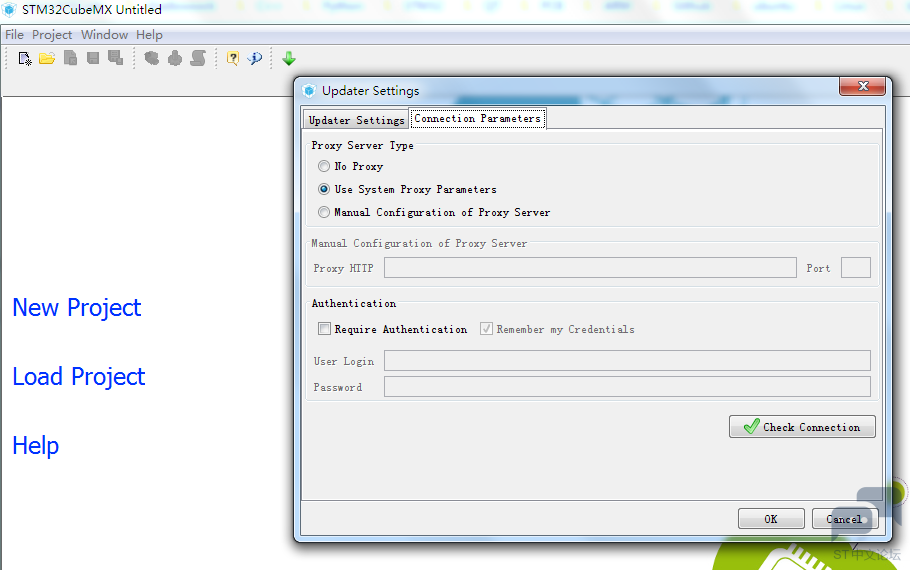
(1)STM32CubeMx芯片包(固件库)下载,注意事项:

需要选择help -> updater settings ->Connection Parameters设置好网络后,才能下载固件包。
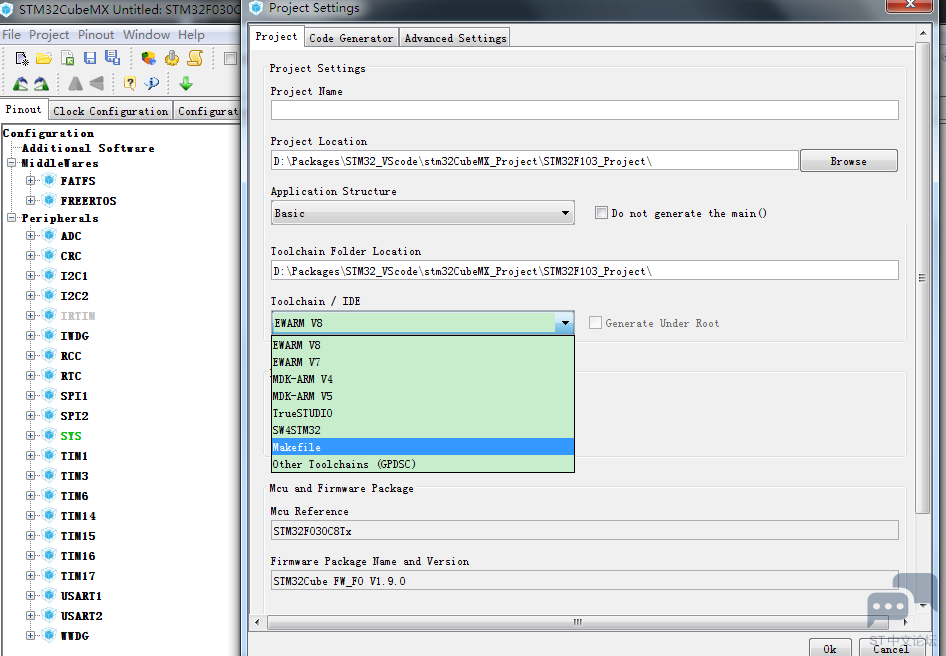
(2)生成工程。选择MakeFile选项。
注意: 4.18.0以下的版本是没有Makefile这个选项的。最后下载一个中间版本,因为5.0以上的版本界面很乱。我选择的是 4.27.0.

2.配置VS Code
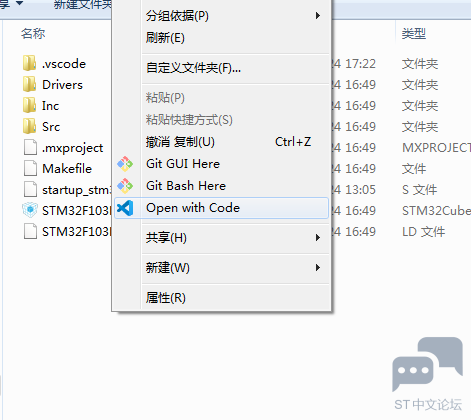
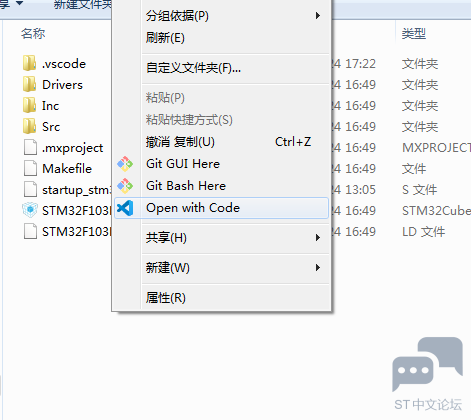
(1)打开工程所在的文件夹。在右键“用VS Code打开工程文件夹”,

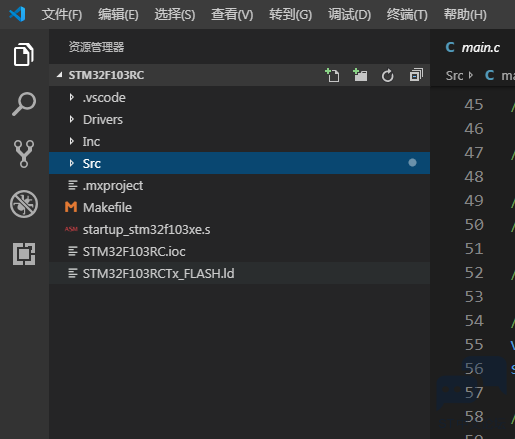
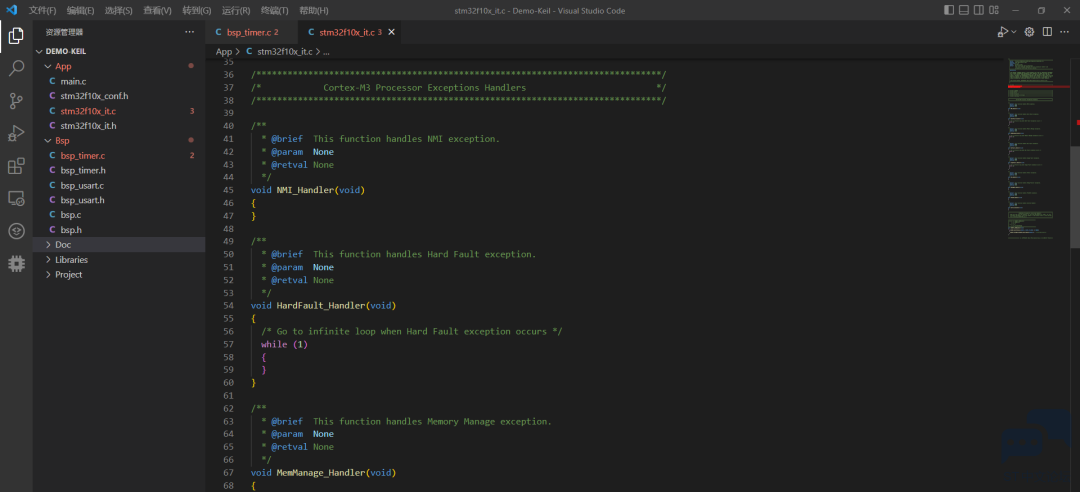
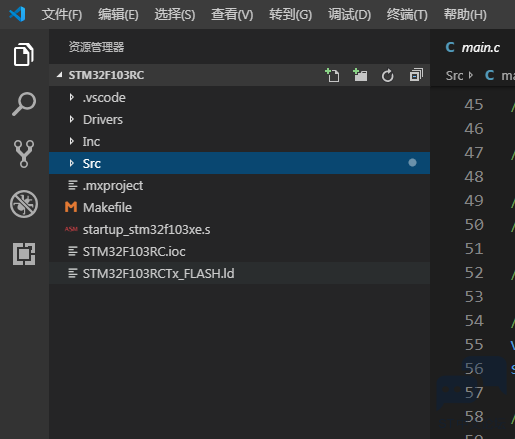
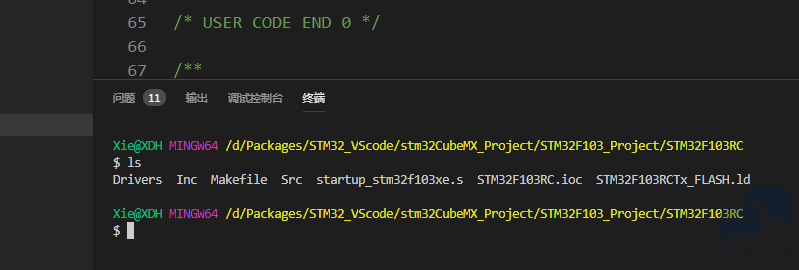
你将会看到这样的目录结构

.ioc文件是STM32Cube的工程文件,Inc和Src是供用户修改的源码,Driver里是STM32和ARM CMSIS的库,最好不要修改。
不过,如果你要采用标准库开发的话,就修改为标准库的Driver.
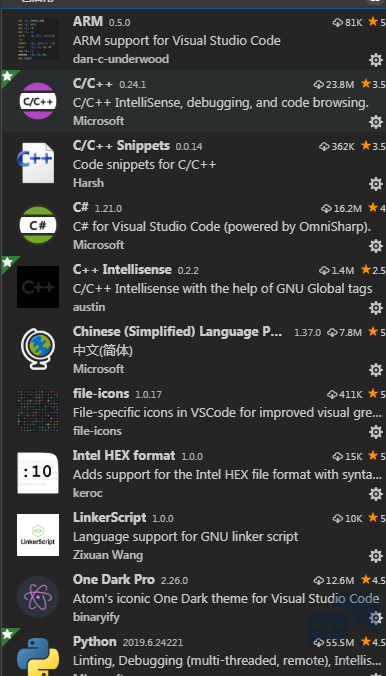
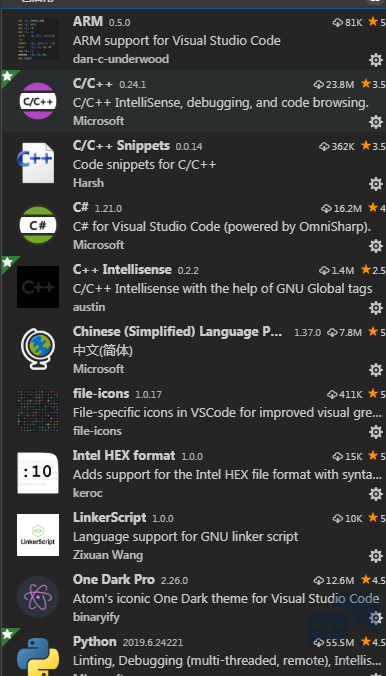
(2)安装VS Code插件,需要这几样:

(3)配置VS Code内置终端
这里将我们上面安装的 Git for Windows 设置为VScode 的内置终端。
文件–首选项–设置,搜索terminal,设置内置终端的Shell为Bash(安装VS Code的时候它会推荐你安装Git,里面有这个Bash)。或者打开 Settings.json添加下面两句。
- <font face="Tahoma"><font size="3"><font color="#000000">"terminal.integrated.shell.windows": "D:\\Program Files\\Git\\bin\\bash.exe",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000">"terminal.external.windowsExec": "D:\\Program Files\\Git\\bin\\bash.exe"</font></font></font>
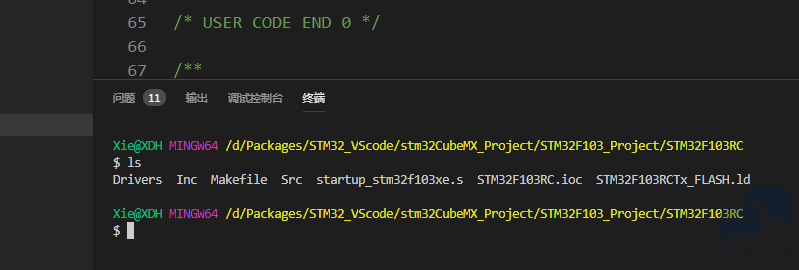
然后按Ctrl+` 就可以打开终端,看到Bash了

(4)配置智能补全、智能感知插件。
前面我们安装了 LLVM 用它来实现智能补全,与纠错,自然就需要一个路径去寻找这些文件。因此我们需要一个。c\_cpp\_properties.json文件的配置文件。
我们在当前目录的.vscode文件夹下创建c\_cpp\_properties.json配置文件,用来告诉VS Code我们定义的宏与文件的路径。
- <font face="Tahoma"><font size="3"><font color="#000000">{</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "configurations": [</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> {</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "name": "Win32",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "browse": {</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "path": [</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "${workspaceFolder}/",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "${workspaceFolder}/Drivers/CMSIS",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "${workspaceFolder}/Drivers/FWlib/inc",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "${workspaceFolder}/Drivers/CMSIS/startup",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "${workspaceFolder}/User/inc",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "${workspaceFolder}/User",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "${workspaceFolder}/ThirdParty/crclib/include"</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> ],</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "limitSymbolsToIncludedHeaders": true</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> },</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "includePath": [</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "${workspaceFolder}/",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "${workspaceFolder}/",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "${workspaceFolder}/Drivers/CMSIS",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "${workspaceFolder}/Drivers/FWlib/inc",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "${workspaceFolder}/Drivers/CMSIS/startup",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "${workspaceFolder}/User/inc",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "${workspaceFolder}/User",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "${workspaceFolder}/ThirdParty/crclib/include"</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> ],</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "defines": [</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "_DEBUG",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "UNICODE",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "_UNICODE",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "__CC_ARM",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "USE_STDPERIPH_DRIVER",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "STM32F10X_HD"</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> ],</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "compilerPath": "C:\\Program Files\\LLVM\\bin\\clang-format.exe",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "cStandard": "c11",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "cppStandard": "c++17",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "intelliSenseMode": "clang-x64"</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> }</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> ],</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "version": 4</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000">}</font></font></font>
注意:如果提示variable “uint32\_t” is not a type name不是一个type类型。
则需要 添加宏定义\_\_CC\_ARM,如果没有该宏定义,则uint32\_t类型会报错。并且结构体中使用了uint32\_t定义的成员,也会补全不了。
(5)编译程序
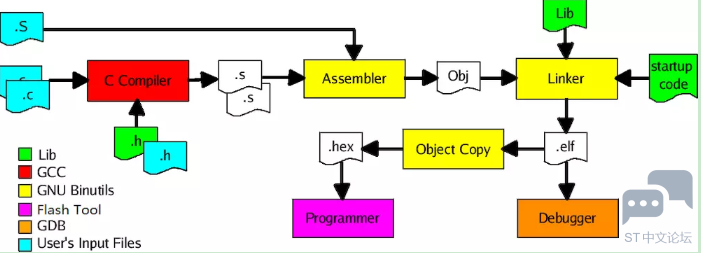
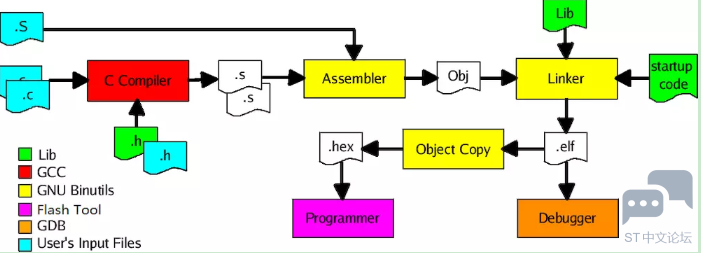
gcc下编译过程如下图所示:
.c文件 经过 arm-none-eabi-gcc 编译成 .o文件
.s文件 经过 arm-none-eabi-as 编译成 .o文件
.o文件 和 .a文件 经过 arm-none-eabi-ld 链接成 .elf文件
.elf文件 经过 arm-none-eabi-objcopy 和 arm-none-eabi-objdump 转换成 hex文件/dis文件
arm-none-eabi-gdb 使用 .elf文件 进行debug

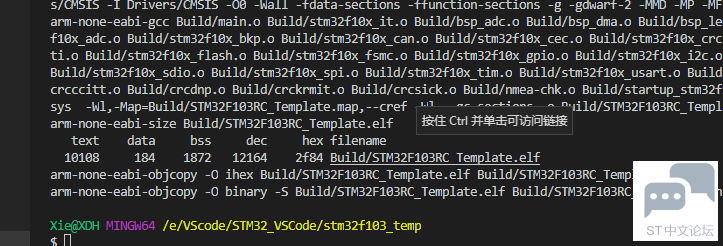
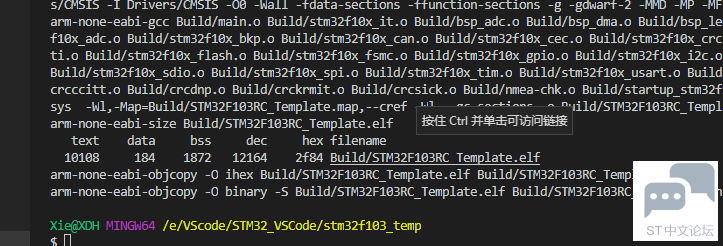
在Terminal下输入make指令,即会开始build程序

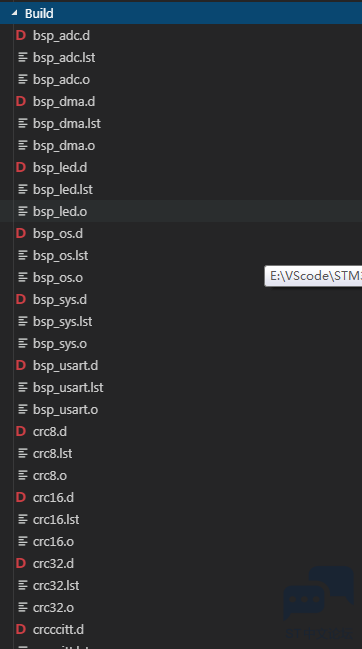
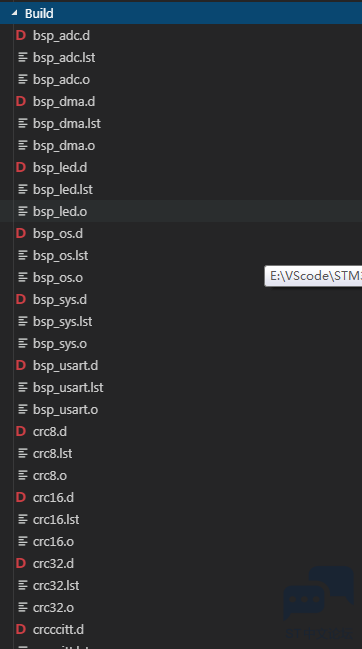
编译完成后,生成的所有文件都会放在Build文件夹下.

注意: 由于我安装了 Qt. Qt中自带了 mingw32-make.exe。我把这个文件复制了一份,重命名为make.exe。并且添加进了环境变量中。因此我可以直接使用 make。
如果你没有 make 的环境。可以下载一个choco包管理器,它类似于linux下的apt,只不过是windows下使用的。然后用choco安装make即可:

如果改了source code,需要重新编译程序,那就得先执行make clean指令去删除之前build好的所有东西。然后重新执行make指令即可。
03 布局
搭建调试环境
1.配置openocd。
要运行openocd这个gdb server,需要配置如下几个参数:
用什么仿真器?(J-link, ST-link…)
用什么接口?(JTAG, SWD…)
目标芯片是什么?(STM32F4x, tm4c123g…)
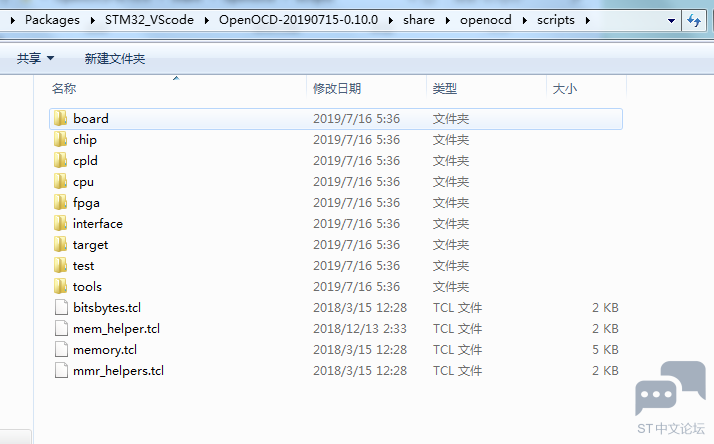
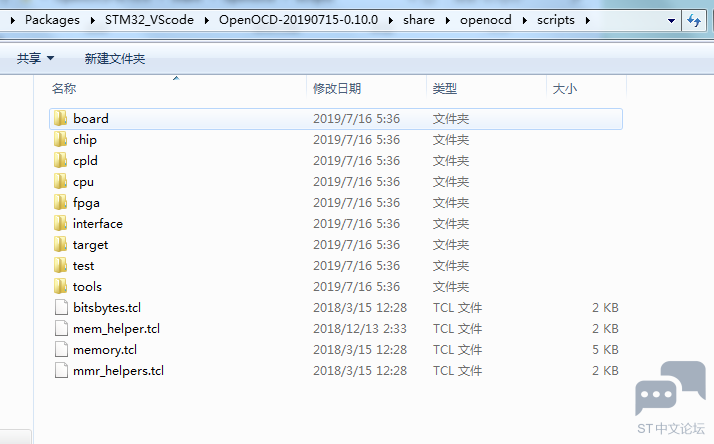
首先我们打开openocd的安装目录,打开share/openocd/scripts,里面有很多提前写好的配置文件。

target里存放目标芯片的配置文件,例如stm32f4.cfg
interface里存放仿真器相关的配置文件,例如jlink.cfg,stlink.cfg.
当我们启动openocd时,可以用-f参数来指定一个配置文件。例如:
- openocd –f interface/stlink.cfg –f target/stm32f4.cfg
【注】配置仿真器的参数必须在配置目标MCU的参数之前,否则将报错。
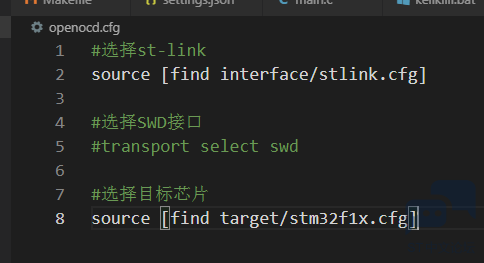
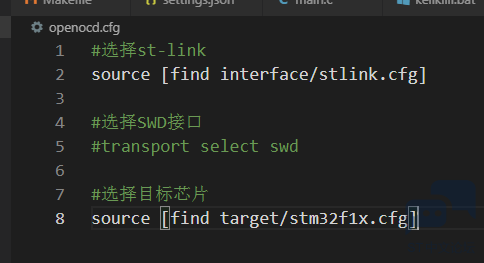
如果我们不带参数启动,openocd就会自动查找当前目录下有没有名为openocd.cfg的文件,并把它作为配置文件来启动。因此,我们就在当前工程下创建一个名为openocd.cfg的文件。

我们选择使用ST-link,SWD接口,目标芯片为stm32f1x。
(PS:这里注释掉了SWD接口,如果采用Jlink 则需要SWD接口)。
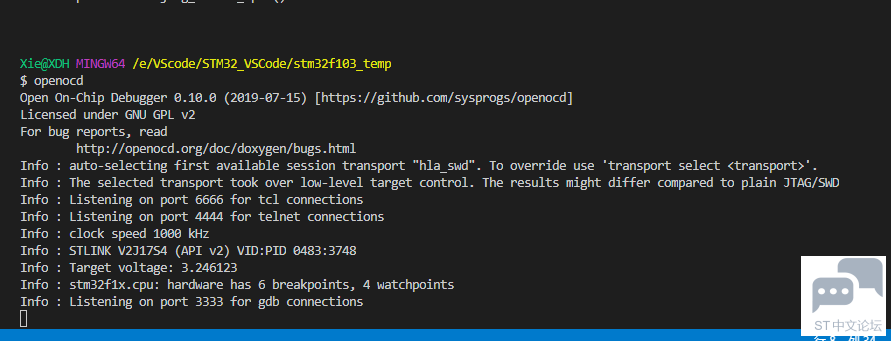
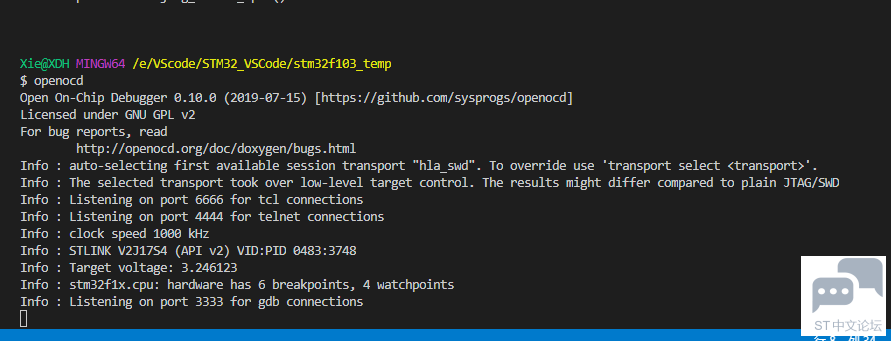
这样,我们连好板子上好电,直接在终端里敲openocd,即可启动。

openocd运行时,这个shell终端就被占用了,我们一会要新开一个终端。
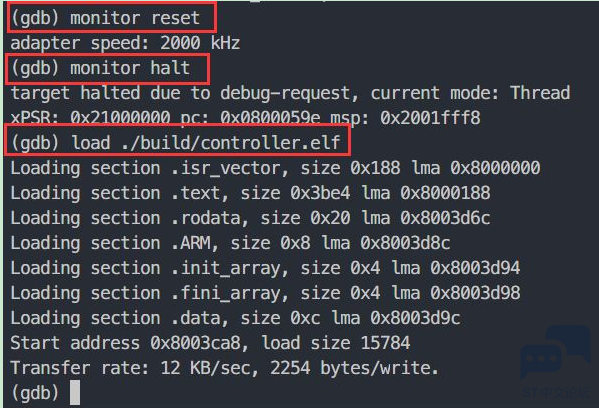
2.用gdb连接上openocd
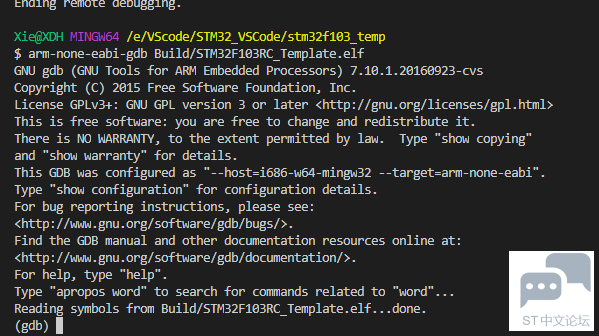
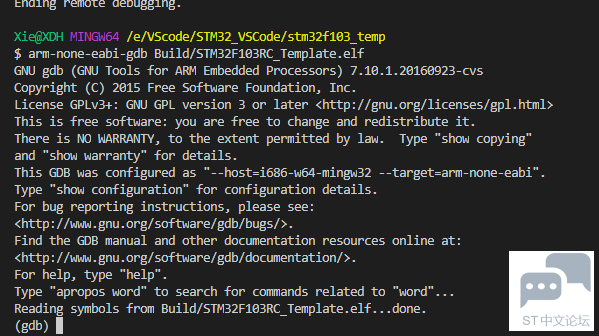
(1)直接启动gdb,参数为编译好的调试文件(.elf)

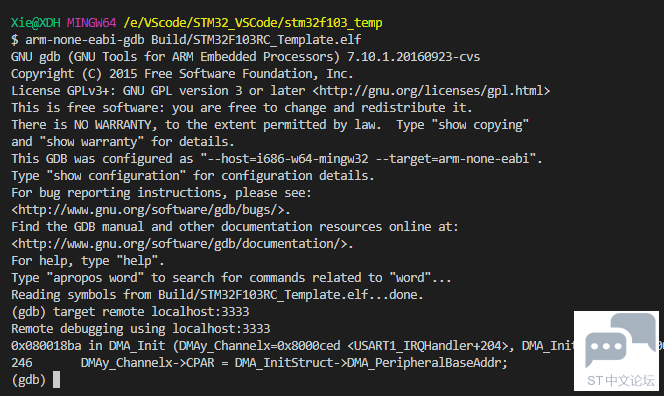
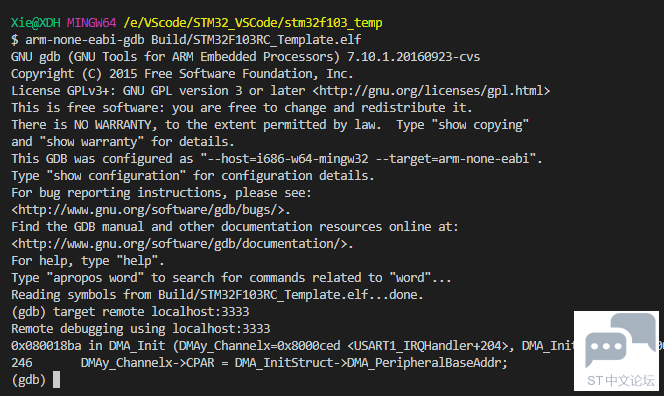
(2)使gdb连接上openocd 前面已经说过openocd留给gdb的TCP/IP端口是3333,因此输入:
- target remote localhost:3333

注意,在连接openocd的时候,一定需要先运行 openocd 服务才能通信上,否则一直出现 taget remote 错误。
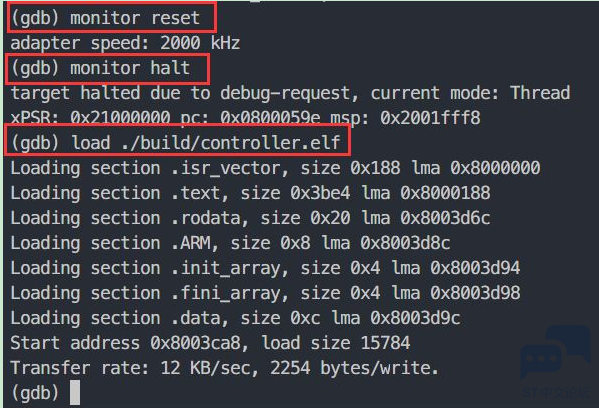
(3)下载代码.

后面就和普通的gdb一样操作了,加断点,单步运行什么的,网上可以搜到很多教程。
【注】 最后记得输入q来退出gdb,以免影响后面的配置。
3.配置openocd任务与build任务
为了避免每次都在终端输入 make 和 make clean ,与 openocd 。我们可以在VSCode 中,建立一个 Task 来帮我们完成这个任务,
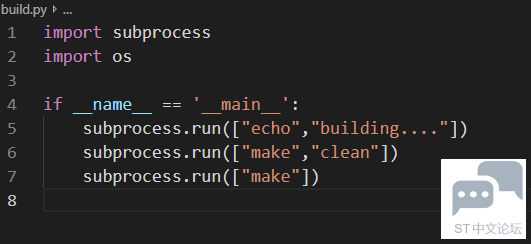
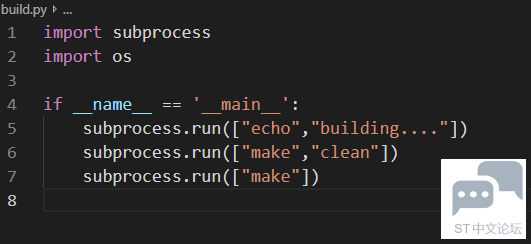
(1)在当前目录下创建build.py的文件。

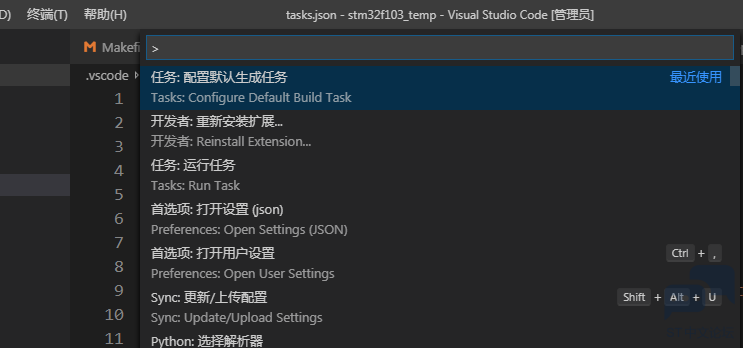
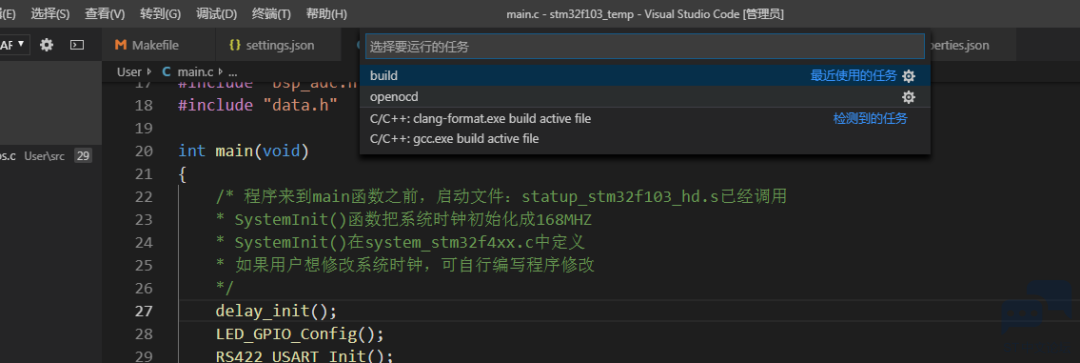
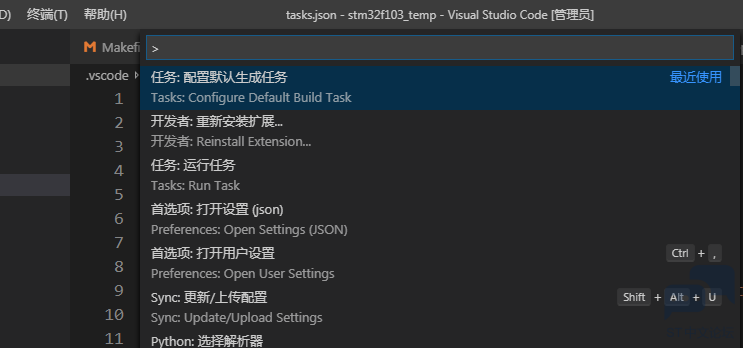
(2)在VSCode界面下,单击“任务”,选择“配置任务”
按 F1,选择"配置任务" .vscode目录下就会创建一个tasks.json配置文件.

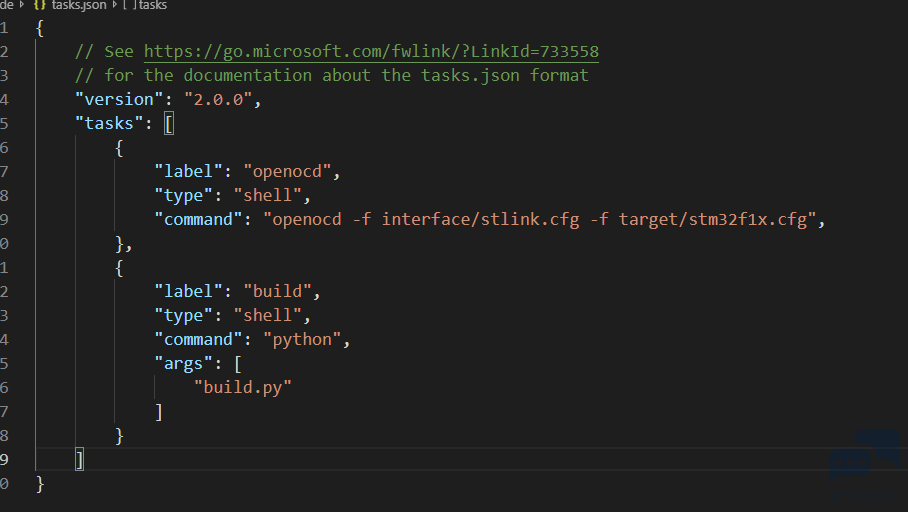
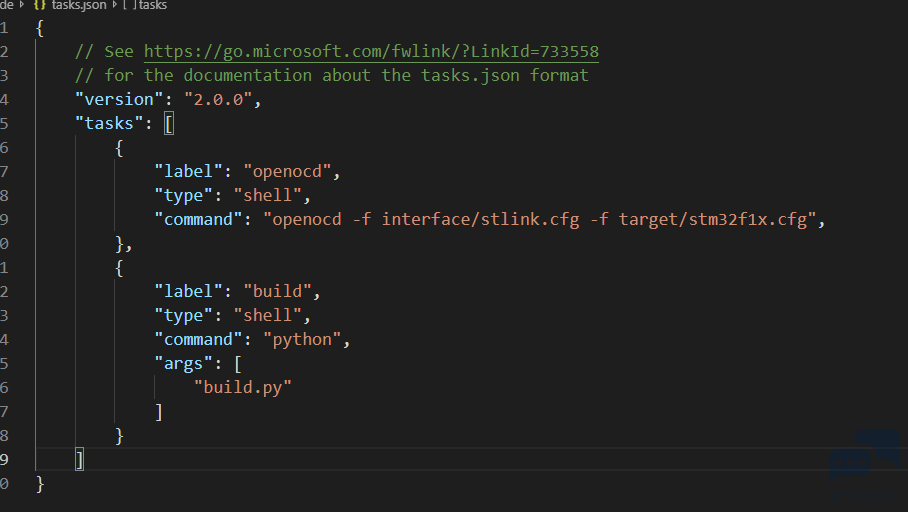
打开 tasks.json ,修改内容如下:

注意上面是两个任务,一个是openocd.用于连接st-link调试。一个是 build 用于编译。
它相当于是创建了一个名为build的任务,任务的内容是在shell里面执行 python build.py这个命令。只是不用我们手动输入而已。
4.配置VS Code的调试功能
使用VS Code,肯定是图方便,图好看。所以我肯定不会让大家靠敲命令来调试,这样岂不是开倒车,还不如用keil。因此,这里要配置VS Code的调试功能,相当于对gdb的一个图形化吧。
在VS Code内选择debug(就是左边那个虫子图标),选择“添加配置”,类型为GDB。就会在.vscode文件夹下生成launch.json配置文件。
按照下面来配置:
- <font face="Tahoma"><font size="3"><font color="#000000">{</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "version": "0.2.0",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "configurations": [</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000">
- </font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> {</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "name": "ARM Debug",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "type": "cppdbg",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "request": "launch",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "program": "${workspaceFolder}/Build/STM32F103RC_Template.elf",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "args": [],</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "stopAtEntry": false,</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "cwd": "${workspaceFolder}",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "environment": [],</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "externalConsole": false, </font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "MIMode": "gdb",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "miDebuggerPath": "C:\\Program Files (x86)\\GNU Tools ARM Embedded\\5.4 2016q3\\bin\\arm-none-eabi-gdb.exe",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "targetArchitecture": "arm", </font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "setupCommands": [</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> {</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "description": "选择调试文件(.elf)到gdb",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "text": "file E:/VScode/STM32_VSCode/stm32f103_temp/Build/STM32F103RC_Template.elf",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "ignoreFailures": false</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> },</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> {</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "description": "连接GDB Server",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "text": "target remote localhost:3333", </font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "ignoreFailures": false</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> },</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> {</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "description": "Reset MCU",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "text": "monitor reset", </font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "ignoreFailures": false</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> },</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> {</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "description": "Halt",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "text": "monitor halt", </font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "ignoreFailures": false</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> },</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> {</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "description":"下载代码到MCU",</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "text": "load" , </font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "ignoreFailures": false </font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> }</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> ],</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> "preLaunchTask": "build", </font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000"> }</font></font></font>
- <font face="Tahoma"><font size="3"><font color="#000000">}</font></font></font>
可以看到,setupCommands里面就是我们之前试用gdb时操作过的流程:连接GDB Server——reset——halt——下载代码。
而preLaunchTask中是我们之前在tasks.json中配置的build任务。它可以让我们每次调试时都先编译一遍。
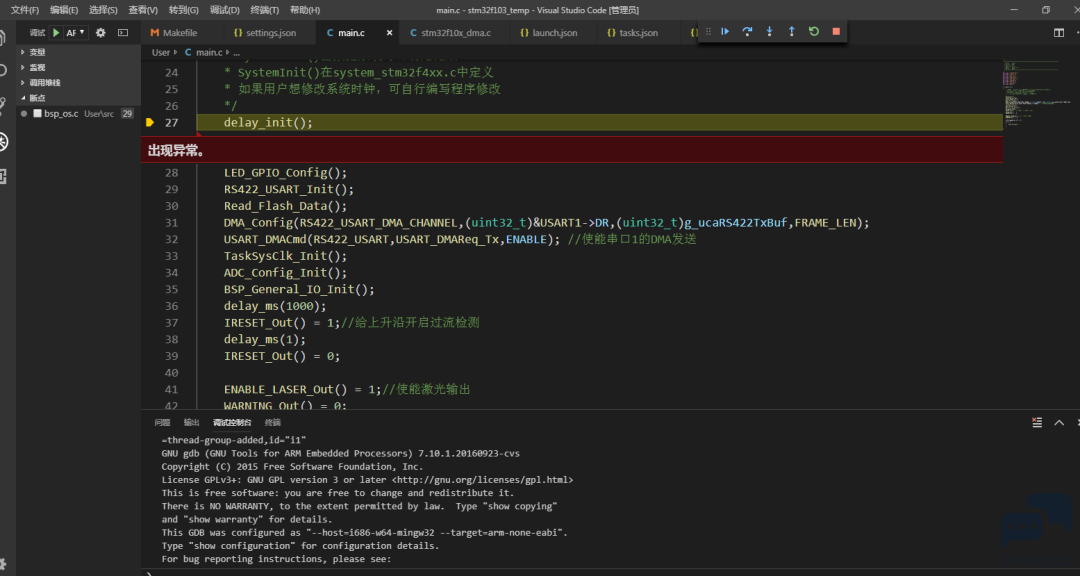
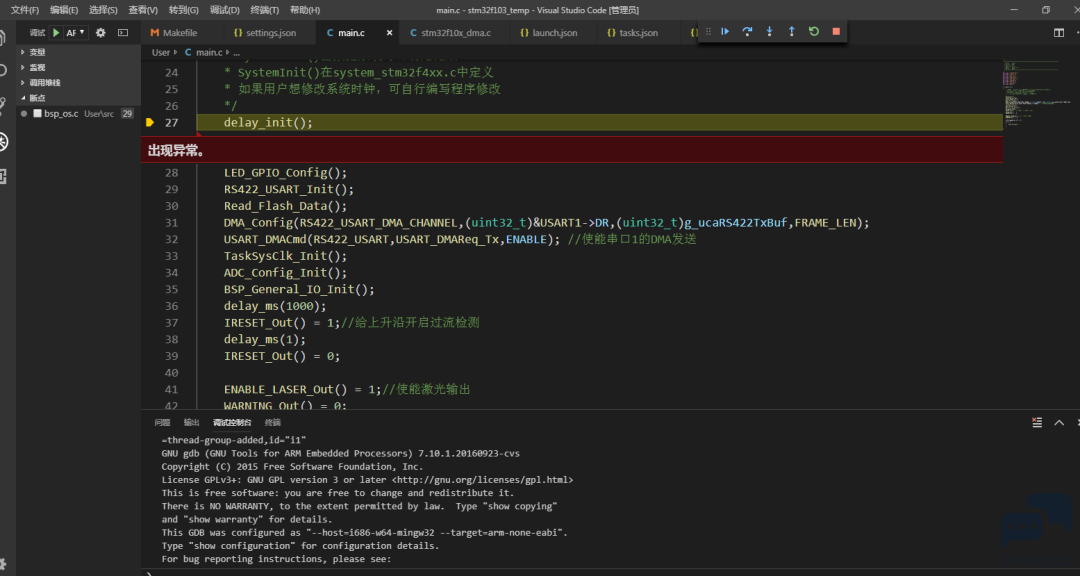
保存后,随便打几个断点,按下F5,就可以快乐调试了。可以看到功能还是很齐全的。

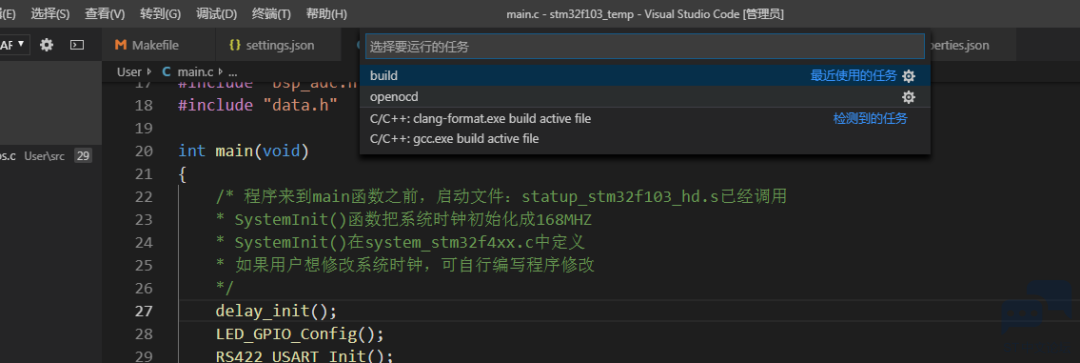
【注意】:在进行调试的时候,需要先 按 F1 --> 任务:运行任务里选择 openocd 任务运行。

因为调试,需要连接st-link进行调试,而openocd任务是开启st-link的服务。这样客户端才能连接上。
否则会一直出现 target remote localhost:3333 的错误。
看到这里,基本就差不多了,开发STM32完全没问题了。
转载自:大鱼机器人
|

.png) STMCU小助手
发布时间:2022-10-24 13:55
STMCU小助手
发布时间:2022-10-24 13:55























 微信公众号
微信公众号
 手机版
手机版
