之前用F746板卡做的工程有些问题,在切换页面的时候,时钟模块会被重置,这次加上RTC来解决这个问题。
([基于stm32f746的智能冰箱实物设计 (stmicroelectronics.cn)](https://shequ.stmicroelectronics.cn/thread-643676-1-1.html))

之前项目里的时钟是用一个counter慢慢累加:
- void timeView::setupScreen()
- {
- timeViewBase::setupScreen();
- digitalHours = digitalClock1.getCurrentHour();
- digitalMinutes = digitalClock1.getCurrentMinute();
- digitalSeconds = digitalClock1.getCurrentSecond();
- }
- void timeView::handleTickEvent()
- {
- tickCounter++;
- if (tickCounter % 60 == 0)
- {
- if (++digitalSeconds >= 60)
- {
- digitalSeconds = 0;
- if (++digitalMinutes >= 60)
- {
- digitalMinutes = 0;
- if (++digitalHours >= 24)
- {
- digitalHours = 0;
- }
- }
- }
- // Update the clock
- digitalClock1.setTime24Hour(digitalHours, digitalMinutes, digitalSeconds);
- }
- }
项目用FREERTOS开发,在里面设置进程间通信特别复杂,要解决这个问题,更快捷的方法是在这部分中添加RTC时钟。
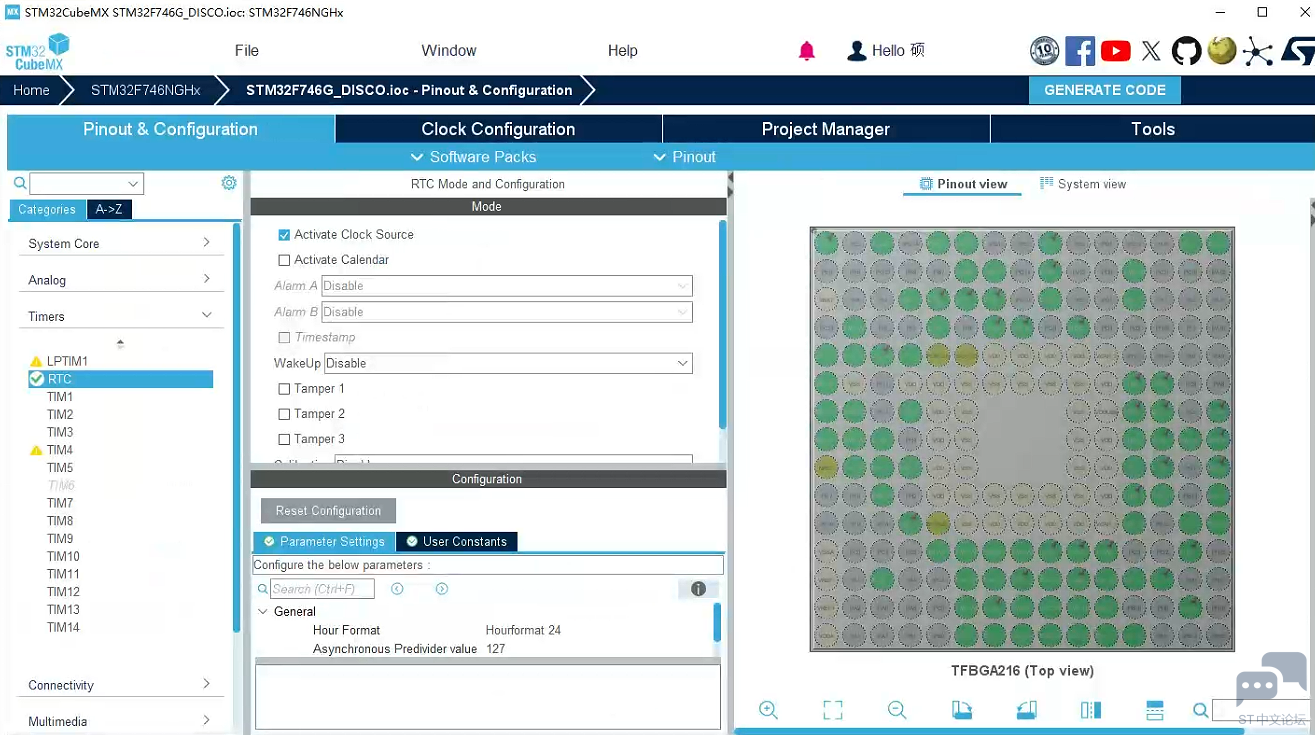
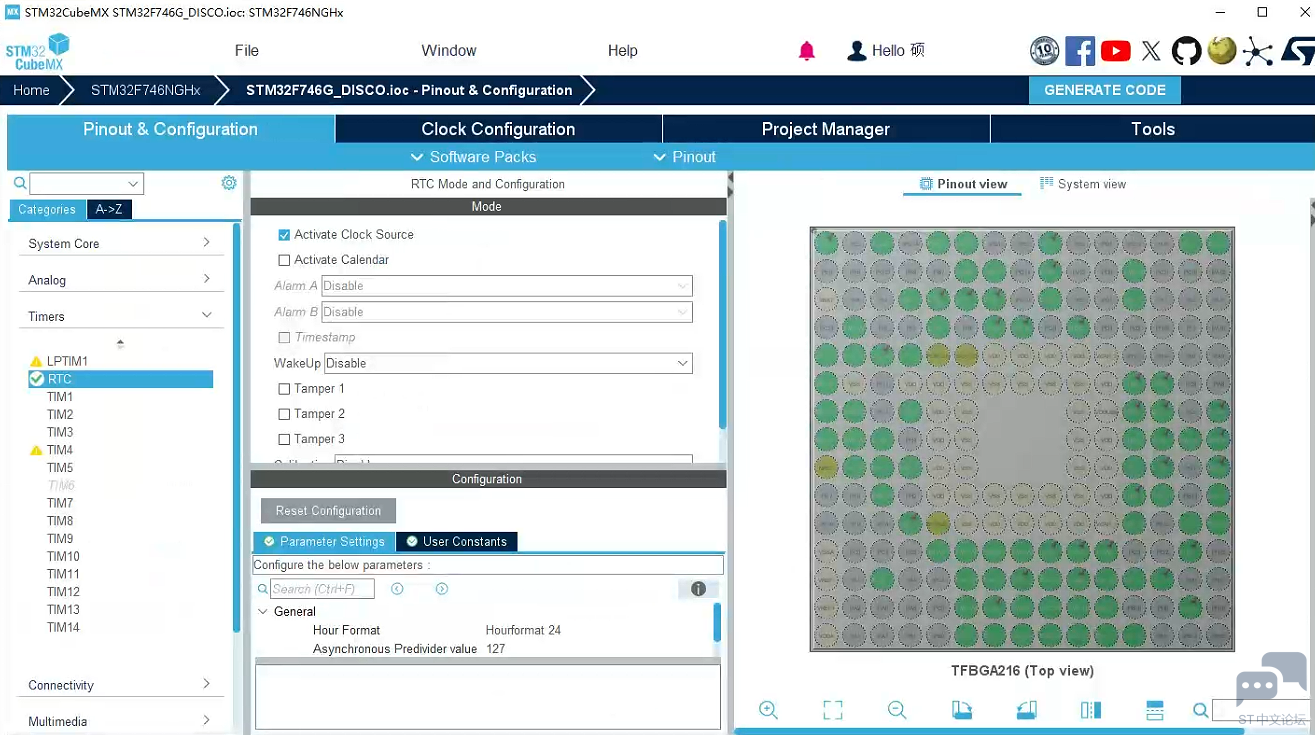
在RTC中使能并设定好时间:

对应的程序也要需要重写一下:
首先要在modelListener.hpp里添加RTC相关函数:
- virtual void updateTime(uint8_t hour, uint8_t minute, uint8_t second) {}
- extern RTC_TimeTypeDef RTC_Time;
- extern RTC_DateTypeDef RTC_Date;
- extern RTC_HandleTypeDef hrtc;
- Model::Model() : modelListener(0)
- {
- }
- void Model::tick()
- {
- HAL_RTC_GetTime(&hrtc, &RTC_Time, FORMAT_BIN);
- HAL_RTC_GetDate(&hrtc, &RTC_Date, FORMAT_BIN);
- modelListener -> updateTime(RTC_Time.Hours, RTC_Time.Minutes, RTC_Time.Seconds);
- }
- void timePresenter::updateTime(uint8_t hour,uint8_t minute,uint8_t second)
- {
- view.updateTime(hour,minute,second);
- }
- void updateTime(uint8_t hour,uint8_t minute,uint8_t second);
- void timeView::setupScreen()
- {
- timeViewBase::setupScreen();
- //digitalHours = digitalClock1.getCurrentHour();
- //digitalMinutes = digitalClock1.getCurrentMinute();
- //digitalSeconds = digitalClock1.getCurrentSecond();
- }
- void timeView::updateTime(uint8_t hour,uint8_t minute,uint8_t second)
- {
- // Update the clock
- digitalClock1.setTime24Hour(hour,minute,second);
- tickCounter++;
- if (tickCounter % 60 == 0)
- {
- if (++digitalSeconds >= 60)
- {
- digitalSeconds = 0;
- if (++digitalMinutes >= 60)
- {
- digitalMinutes = 0;
- if (++digitalHours >= 24)
- {
- digitalHours = 0;
- }
- }
- }
- }
- }
- #ifndef TIMEVIEW_HPP
- #define TIMEVIEW_HPP
- #include <gui_generated/time_screen/timeViewBase.hpp>
- #include <gui/time_screen/timePresenter.hpp>
- class timeView : public timeViewBase
- {
- public:
- timeView();
- virtual ~timeView() {}
- virtual void setupScreen();
- virtual void tearDownScreen();
- virtual void updateTime(uint8_t hour,uint8_t minute,uint8_t second);
- protected:
- int tickCounter;
- int digitalHours;
- int digitalMinutes;
- int digitalSeconds;
- };
- #endif // TIMEVIEW_HPP
这样就可以在TOUCHGFX中引入RTC时钟,也不会出现换页面时清零数字时钟的问题了。
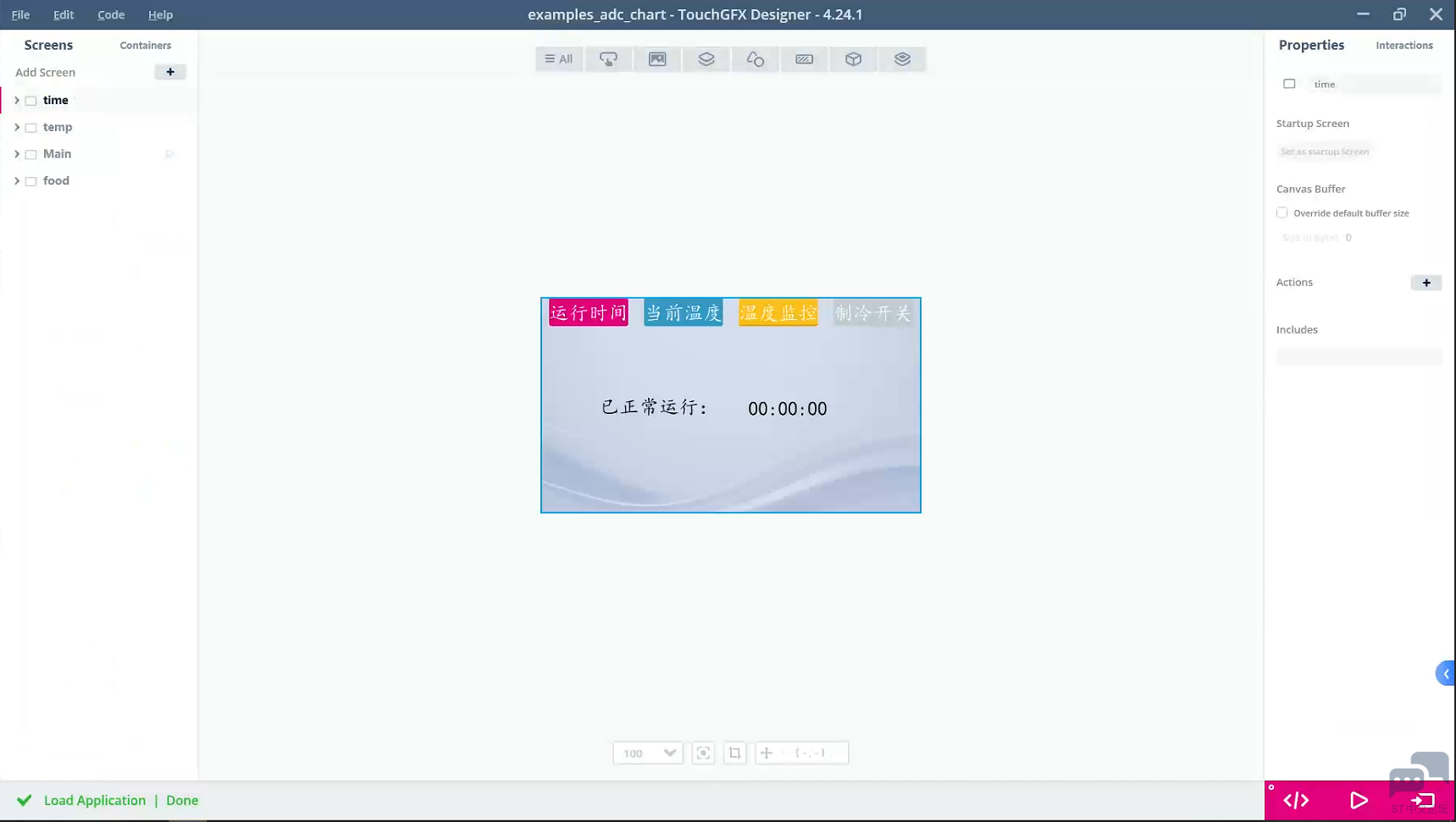
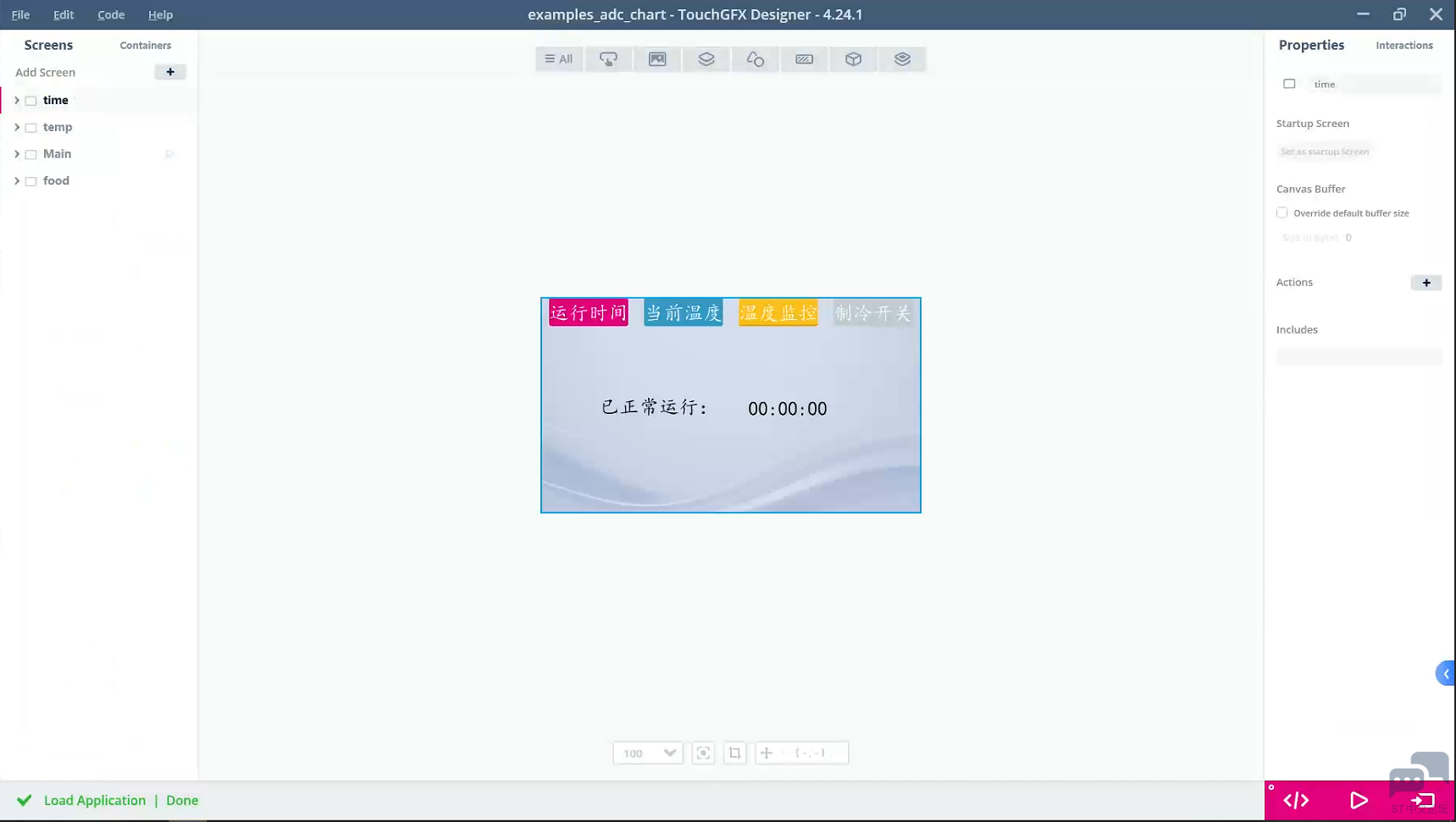
最终效果:
|



 微信公众号
微信公众号
 手机版
手机版
